How Do You Make a Space Invaders Game on Microbit? – MakeCode micro:bit Tutorials
- Sachin Upadhayay |
- August 20, 2024
Updated By
Reviewed By
In this article, we will create a simplified version of the Space Invaders game. In this game, the invader (enemy) will come from the top of the screen, and you can control the ship using micro:bit buttons A and B. Using the buttons “A+B”, you can shoot bullets from the ship and kill the enemy. And on every successful shot (bullet sprite touches enemy sprite), the score will increase by one. If the enemy touches the ship, the game is over and the score will be displayed on the screen.
The detailed steps for creating this space invaders game are explained on this page along with the sample code. Scroll down to find out how to create this simple micro:bit project.
Looking to learn Robotics? Explore Wiingy’s Online Micro:bit Classes For Kids to learn from top micro:bit experts.
Pre-Requisites for Creating Space Invaders Game
The list of things required to create BBC micro:bit game space invaders are given below:
- micro:bit
- If you don’t have micro:bit, then MakeCode simulator
- MakeCode or Python Editor
How to Make Space Invaders Game on micro:bit?
There are total of 7 steps involved in creating space invaders game on micro:bit and they are given below.
- Create and Move the Ship Sprite
- Create an Enemy Sprite at a Random Position
- Move the Enemy Sprite
- Create Bullet Sprite on Button A+B Press
- Move the Bullet Sprite Down
- Keep Score
- Add Game Over
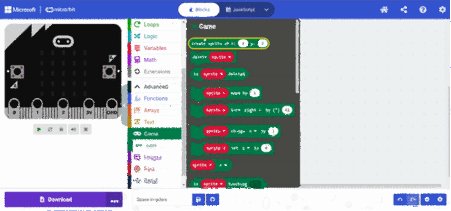
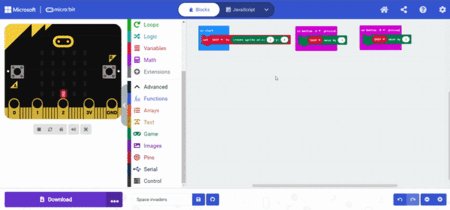
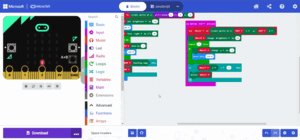
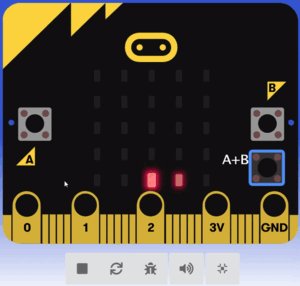
Step 1: Create and Move the Ship Sprite
The first step towards creating the Space Invaders game is to create and make the ship sprite move. For that, we will create a ship LED which is responsible for killing the enemy LED sprite. To get this done, we will have to create a variable that stores the ship’s LED sprite. The detailed steps on how to do this are given below:
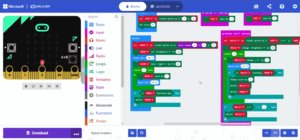
- Click on the “Variables”, and click on “Make a Variable.”
- Name your variable “SHIP”
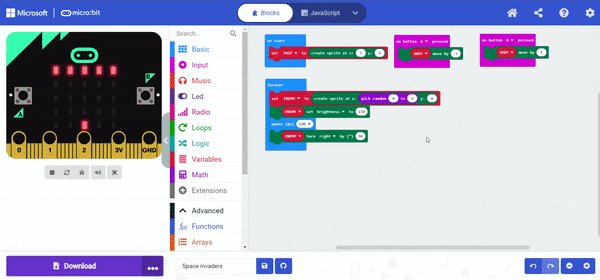
- From the “Variables” drag & drop the “set SHIP to” block and drop it to the “on start” block.
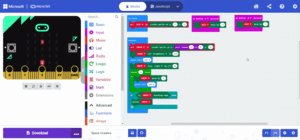
- Click on “Game” and drag & drop “create sprite at x y” and set the condition (2, 4).
- Moving the LED SHIP sprite: Control it via the microbit buttons A and B.
- Move the SHIP left if you click on button A and button B, then move it in the right direction.
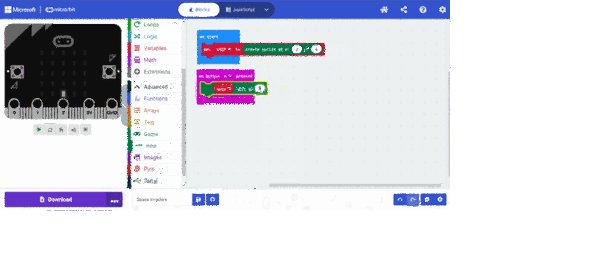
- Click on the “Input” and drag and drop the “on button A pressed” block.
- Click on “game” and “sprite move by block” as shown below.
- And click on the dropdown and select “SHIP”, and set the negative value for button A as shown below.
- Similarly, add code for button B to move SHIP sprite right as shown below.
- Click on the ‘restart the simulator’ and then button A & button B.

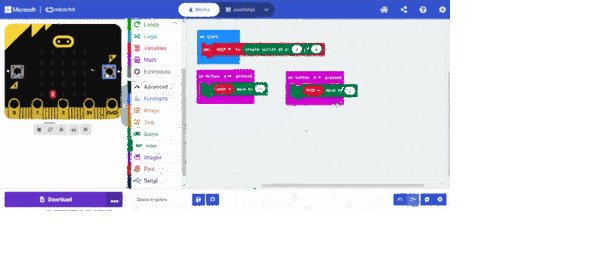
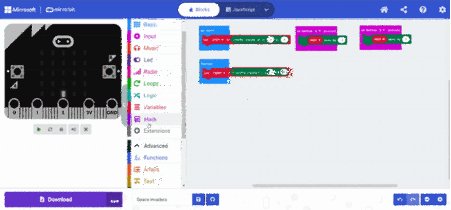
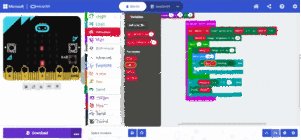
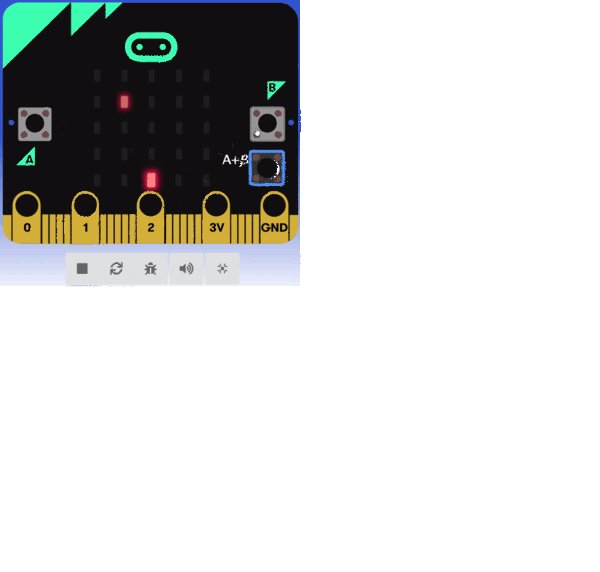
Step 2: Create an Enemy Sprite at a Random Position
In this step, we need to create an enemy sprite at a random position. For that we will have to create enemy variable and save the enemy sprite in it. The detailed steps on how to do this are explained below:
- Create the “ENEMY” variable and save the enemy sprite.
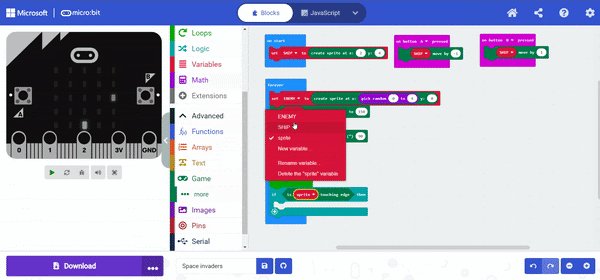
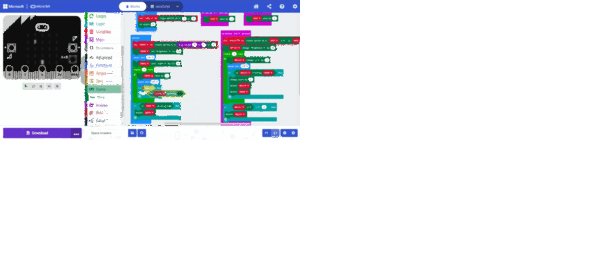
- Click on the “Variables” and click on the “Make a Variable”
- Drop the “create sprite at x y” block and set the x value random from 0 to 4, and y value to 0.
- And set the brightness of the enemy sprite and change its direction to 90 degrees.
- Drop the “sprite set to”, “pause” and “sprite turn by” blocks as shown below.
- Click on the dropdown and select sprite enemy, then change the value as shown below.

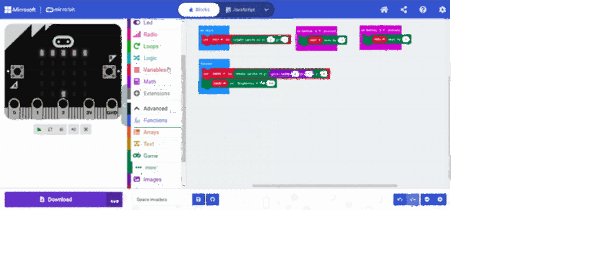
Step 3: Move the Enemy Sprite
In this step, we need to move enemy sprite from top to bottom. The detailed steps on how to this space invaders micro:bit game is given below:
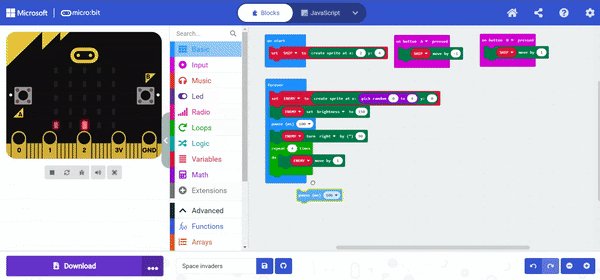
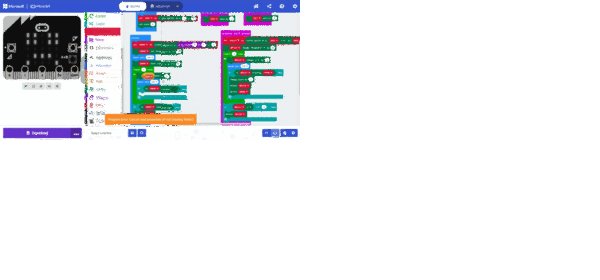
- Add a repeat loop, run it four times, and move the enemy sprite within the loop.
- Drop the repeat loop, sprite move, and pause blocks as shown below.
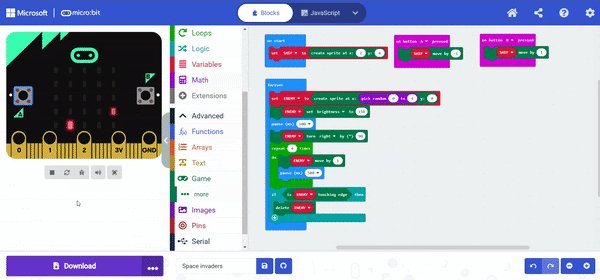
- Write a condition statement to check whether the enemy sprite touches the edge; if it touches the edge, then delete the enemy sprite.
- As shown below, remove the “if-then”, “is sprite touching edge”, and “delete sprite” blocks.

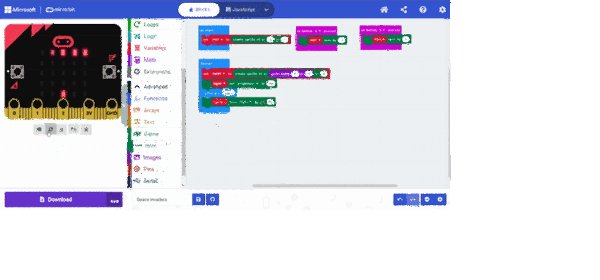
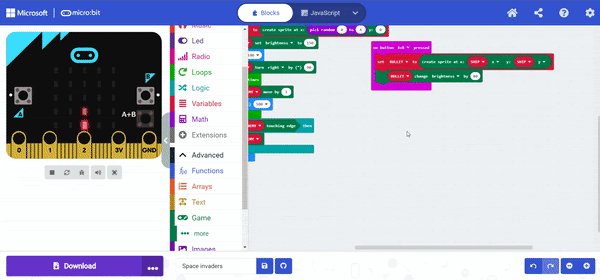
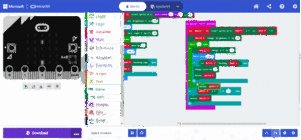
Step 4: Create Bullet Sprite on Button A+B Press
In this step, we are creating bullet space sprites for the buttons A and B. The detailed steps on how to do this are explained below:
- Drop the “on button A pressed” block and click on the dropdown and select “A+B”.
- Create a variable and store the BULLET sprite in it.
- Create the BULLET sprite at the SHIP position (x, y).
- Drop the “set sprite to”, “create sprite at x y”, and “sprite x” blocks as shown below.
- Change the BULLET sprite’s brightness.
- Choose SHIP x or SHIP y from the dropdown menus.
- Drop the “sprite change by x” block and click on the dropdown as shown below.
- Select Bullet and set the brightness to 80.

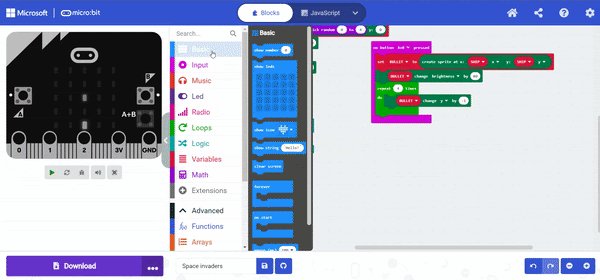
Step 5: Move the Bullet Sprite Down
To move the bullets from ship to shoot upwards, we need to change the bullet Y position with a negative number. The detailed steps on how to do this are explained below:
- To move the bullet from SHIP to upwards, change the BULLET y position to a negative number.
- And add a repeat loop and run it four times so it can move from 0 to 4 (as we have five rows) on display.
- Drop the “repeat times do”, “sprite change y by”, and “pause” blocks as shown below.
- Write the conditional statement to check if the BULLET y position is equal to or less than zero; if the BULLET y position is equal to or less than zero, then delete it.
- Drop the “delete sprite” block, as shown below.

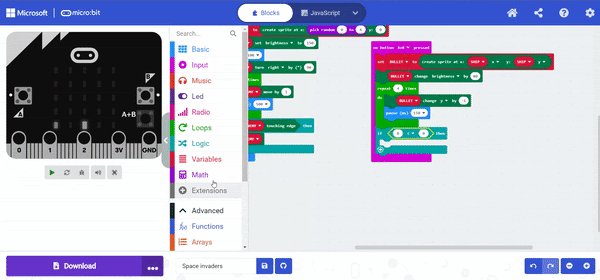
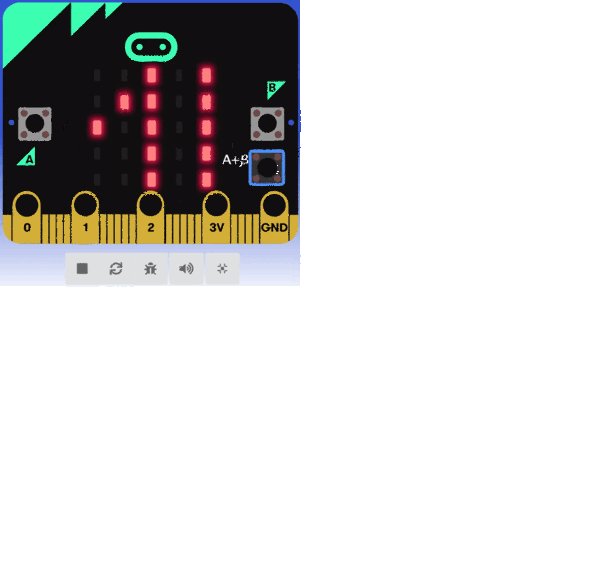
Step 6: Add Score to Space Invaders Game
To improve the Space Invaders game, we will add the score to it. To add the score, we will write the conditional statement which checks whether the bullet sprite touches the enemy or not.
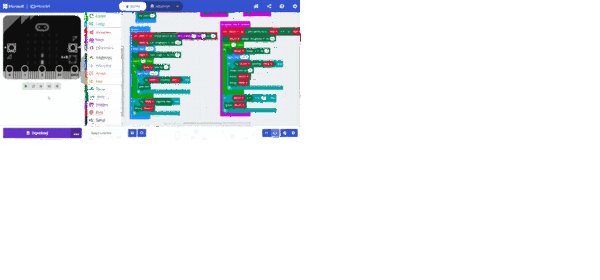
- Drop the “if-then” and “is sprite touching” blocks, as shown below.
- Click on the sprite and select “Bullet”, and from the “Variables,” drop the “ENEMY” variable to “is sprite touching” blocks, as shown below.
- If the “bullet” collides with the “enemy,” remove the “change score by” block and set the value to one.
- Also, delete the “BULLET” and “ENEMY” sprites, and drop the “delete sprite” blocks as shown below.
- And make the score zero when the game starts; drop the “set score” block to the “on start” block and set the value to zero.

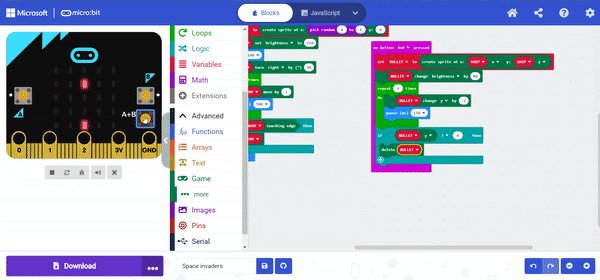
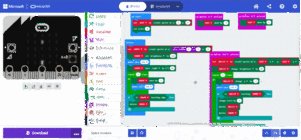
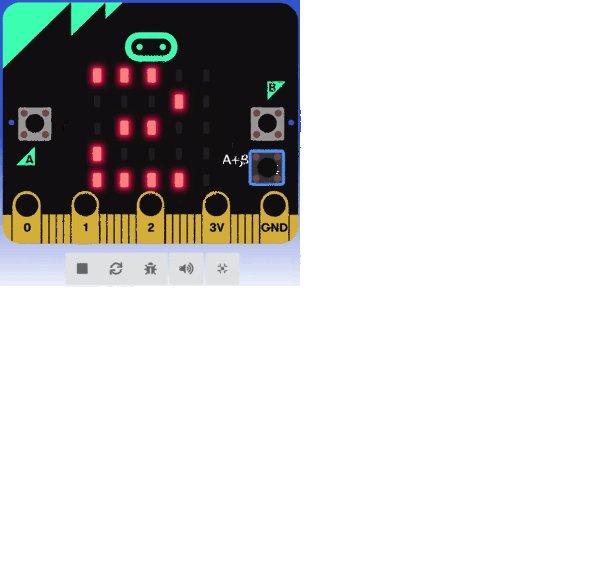
Step 7: Adding Game Over in Space Invaders Game
Finally, we need to end the game. For that, we should write a conditional statement to check whether the enemy touches the ship. And if it touches the ship, the game should be over.
- Drop the “if-then” and “is sprite touching” blocks as shown below.
- Click on the dropdown and select ENEMY, and drop the SHIP variable to the “is sprite touching” block as shown below.
- Drop the “game over” block as shown below.

- Click on the ‘restart the simulator’ and play the game.

Congratulations, You have completed the Space Invaders game on Micro:Bit.
If you have a micro:bit connected, click “Download” to transfer your code and watch the space invaders game on your device!
What Is the Space Invaders Game Code?
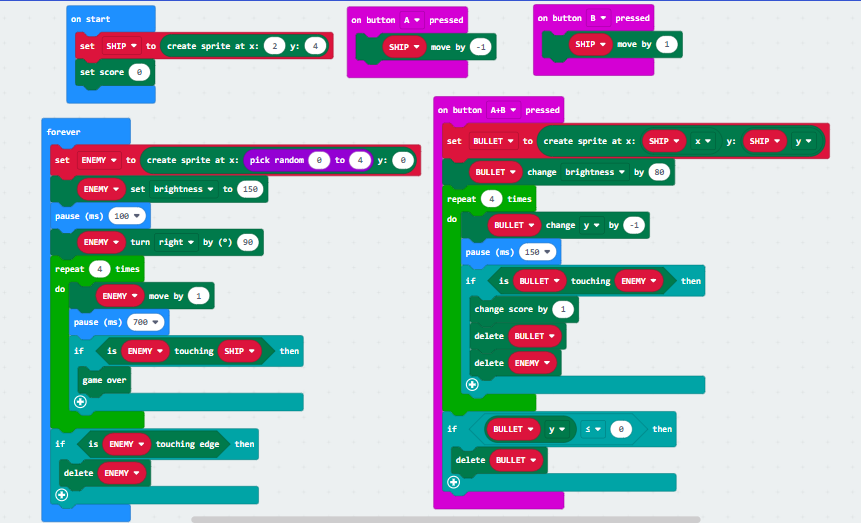
The space invaders game code has been given below:

More micro:bit Projects
- Coin Game
- Apple Catching Game
- Name Badge Project
- Flappy Bird Game
- Flashing Heart Project
- Beating Heart Project
- Snap the Dot Game
- Emoji Project
- Animated Animals Project
Looking to learn Robotics? Explore Wiingy’s Online Micro:bit Classes For Kids to learn from top micro:bit experts.
FAQs
How to make a space invaders game on micro:bit?
The steps involved in making a space invaders game in micro:bit is given below:
- Create and move the ship sprite
- Create an enemy sprite at a random position
- Move the enemy sprite
- Create a bullet sprite on button A+B press
- Move the bullet sprite down
- Keep score
- Add game over feature
How to download micro:bit games?
You can download micro:bit games to your computer. Simply connect your micro:bit to your computer and it will appear in your computer as a USB stick named MICROBIT. Now, download the game from game editor as a HEX file.
What are Microsoft MakeCode projects?
MakeCode is a programming language. In micro:bit, one can create projects using the MakeCode coding language. It is a simple block-based programming language that uses a drag-and-drop interface. The projects created on micro:bit using Microsoft MakeCode language are called Microsoft MakeCode projects.
What are Scratch micro:bit projects?
Scratch is a blocked-based programming language. You can use the language to create projects in micro:bit. You just have to connect micro:bit to your computer and open the Scratch editor in your web browser and add micro:bit from the extension block.
Now that you are provided with all the necessary information on how to make a space invaders game on micro:bit is helpful to you. If you have any questions related to this post, ping us through the comment box below and we will get back to you as soon as possible.

