How Do You Make a Flashing Heart With a micro:bit? [In 2 Easy Steps]
- Sachin Upadhayay |
- August 20, 2024
Updated By
Reviewed By
The Flashing Heart Project in micro:bit is one of the most popular projects in micro:bit. Using “forever” and “show” leds block, we will create the flashing heart project in micro:bit. So, if you are someone who wants to learn how to flash hearts on micro:bit, then this blog is for you. In this blog, we will guide you to create a flashing heart using a micro:bit with a detailed step-by-step tutorial.
Looking to learn Robotics? Explore Wiingy’s Online Micro:bit Classes For Kids to learn from top micro:bit experts.
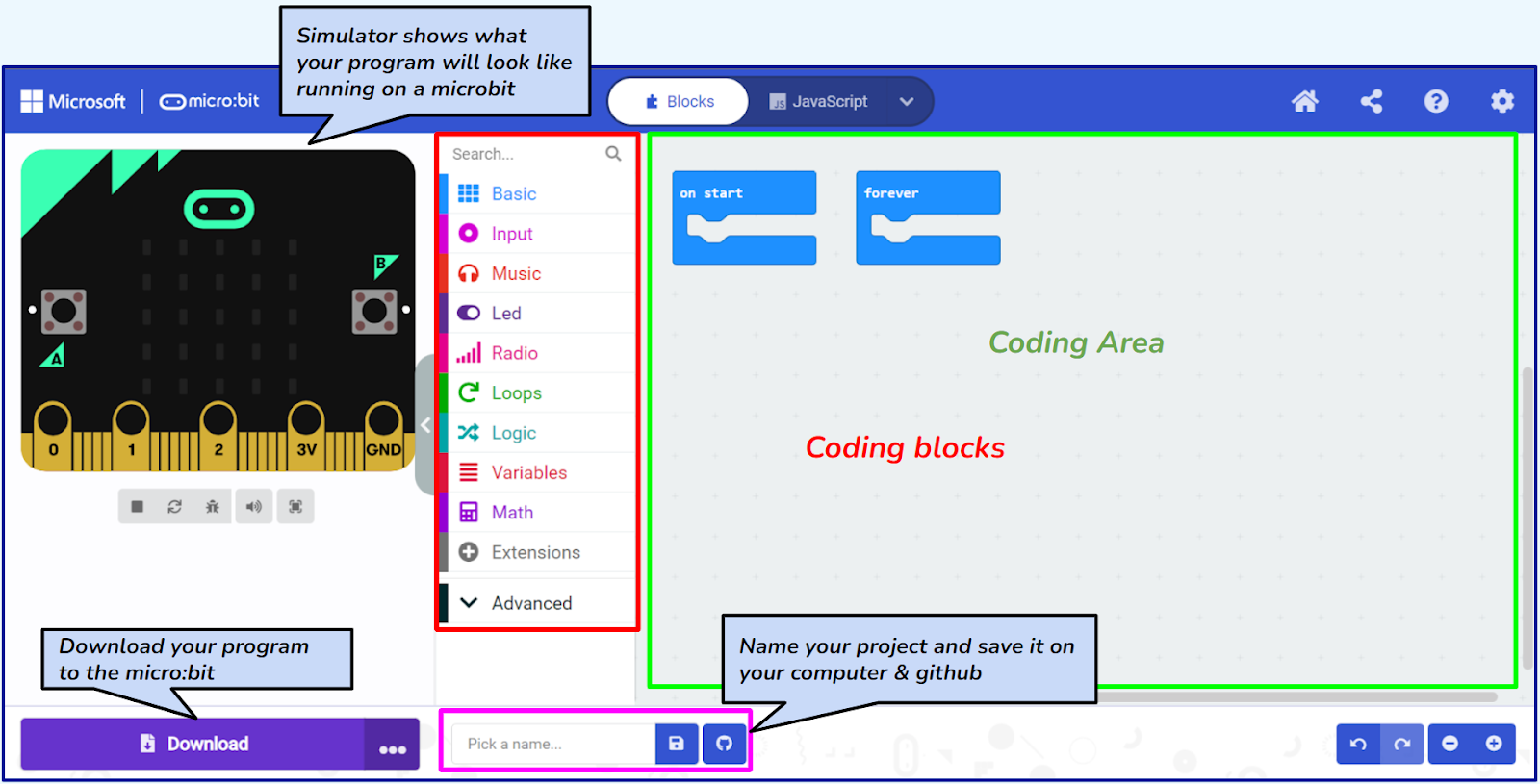
MakeCode micro:bit flashing heart project
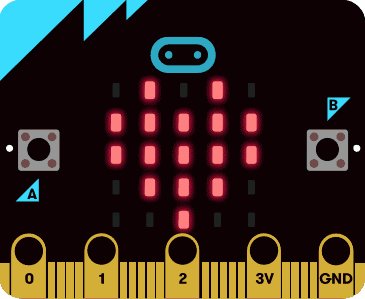
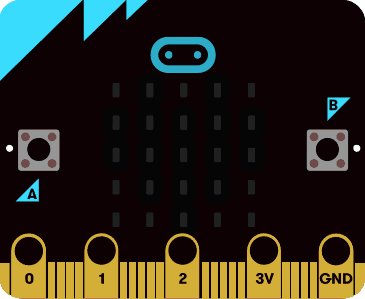
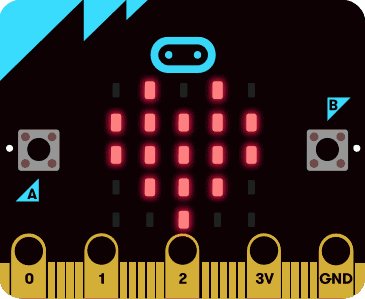
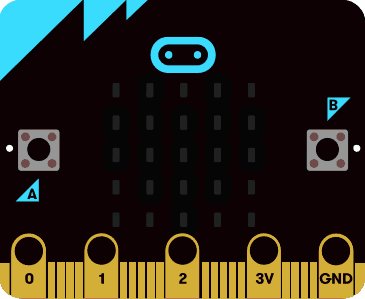
Look at the following GIF. The GIF shows a flashing heart on micro:bit’s LED display.

How does the flashing heart project work on micro:bit?
As you can see from the above GIF, after the heart is flashed, it is paused for 1 second. Ideally, the program is designed in such a way that LED’s are plotted as per the heart image, then it is programmed to show and pause for a second. The flashing heart project will run until we plug out the micro:bit since the project is using a forever loop to run the project.
Requirement for making flashing heart?
The list of things required for making the flashing heart GIF project is as follows:
- micro:bit or MakeCode simulator
- MakeCode or Python Editor
How to make a flashing heart on a micro:bit?
The detailed step-by-step procedure on how to make flashing heart on micro:bit are explained below:
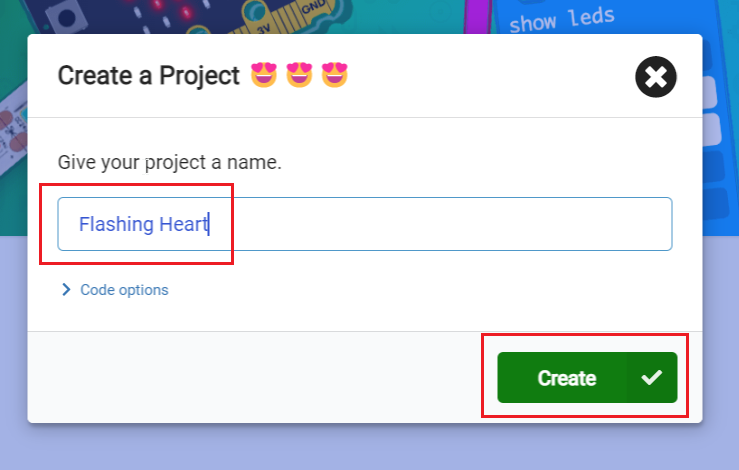
Step 1: Open MakeCode micro:bit
- Open the Microsoft Makecode website on your device.
- Click on the New Project
- Under “Give your project a name“, enter your project name.
- Click on the “Create” button as shown in the image given below.

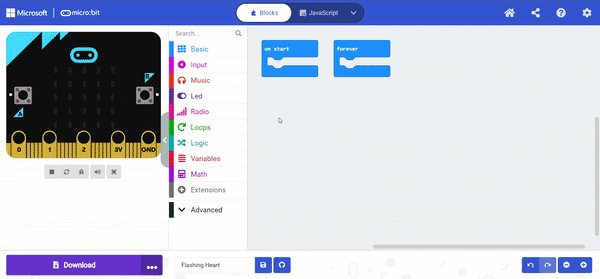
Step 2: Code for flashing hearts
- Delete the on-start block from the screen.
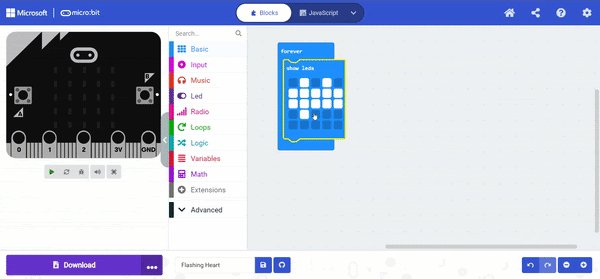
- Drag and drop the forever block from the “Basic” blocks as shown below.
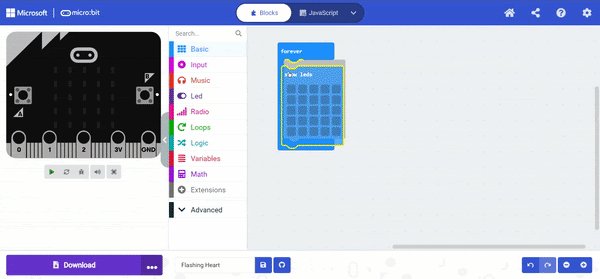
- Click on the “Basic” and place the “show LEDs” block in the “forever” block.
- Now draw a heart on the show LEDs block as shown below.

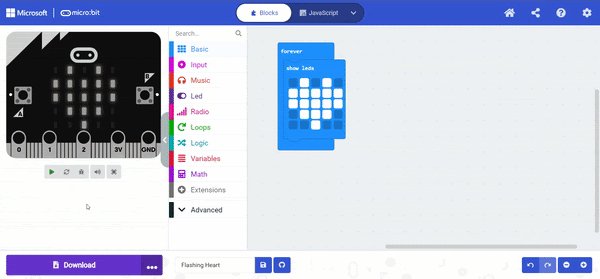
- Click on the “Basic” and place another “show LEDs” block and leave it blank.
- Now click on the “Restart the Simulator” button and your heart will start blinking.

- Until you stop the simulator, the heart will flash.
There you go! Your own flashing heart on a micro:bit.
If you have a micro:bit connected, click “Download” to transfer your code and watch the hearts flash!
More micro:bit projects
- Coin Game
- Apple Catching Game
- Space Invaders Game
- Flappy Bird Game
- Name Badge Project
- Beating Heart Project
- Snap the Dot Game
- Emoji Project
- Animated Animals Project
Looking to learn Robotics? Explore Wiingy’s Online Micro:bit Classes For Kids to learn from top micro:bit experts.
FAQs
What is Microsoft MakeCode?
Microsoft MakeCode is a simple visual coding language. It has a drag-and-drop interface, which means the codes are in the shape of blocks and can be dragged and dropped onto the editor in order to create and run a script.
What are some of the cool micro:bit projects I can make?
You can make many cool and easy micro:bit projects like flashing heart, beating heart, apple catching game, coin game, flappy bird game, snap the dot game, space invaders game, and many more.
Where can I make the flashing heart project in micro:bit?
You can create a flashing heart project in micro:bit’s Microsoft Makecode.
What are Microsoft MakeCode projects?
MakeCode is a programming language. In micro:bit, one can create projects using the MakeCode coding language. It is a simple block-based programming language that uses a drag-and-drop interface. The projects created on micro:bit using Microsoft MakeCode language are called Microsoft MakeCode projects.
Is micro:bit flashing heart project beginner-friendly?
Yes, the flashing heart project is a beginner-friendly project that one can create on micro:bit as this project doesn’t involve many complex steps. You only need to use blocks under the “Basic” block category.
Did you have fun creating this project as much as we had teaching you? Let us know in the comment section below! If you want to further your knowledge of micro:bit projects, then read our on micro:bit projects!

