How to Make a Pong Game on Scratch: A Step-by-Step Tutorial [+Free game code download]
- Sachin Upadhayay |
- September 2, 2024
Updated By
Reviewed By
Pong Game: Scratch games are visually fun and interactive ways of learning coding and game development, especially for children between the ages of 8 to 16. A Pong game on Scratch can be of different types depending on the objective, rewards & movement of the sprite. In this post, we will share a step-by-step tutorial on how to make a pong game on Scratch 2.0 and 3.0. Let’s first understand the basics of the game.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
What is a Pong game on Scratch?
A Pong game is where you use a paddle to try and stop a continuously moving object such as a ball from hitting the bottom of the screen. Every time the paddle hits the ball it rebounds from it and you will get a score.
In this game, you will use sprites to set up the ball and paddle and write code to achieve the game objectives and set up the scoring system. The Pong game-making process can be broken down into 5 steps as below:
- Set up the stage and make the Ball sprite bounce on the Scratch stage
- Add a Paddle sprite
- Add a Line sprite
- Add scores to the game
- Add levels to the game
How to make a Pong game on Scratch?
The detailed steps on how to create a pong game on Scratch are explained below:
Step 1: Set up the Stage and the Ball Sprite
The first step towards making the pong game on Scratch is to set up the sprite (ball) and backdrops and make the ball bounce on the Scratch stage. The steps to do this in Scratch editor are explained below:
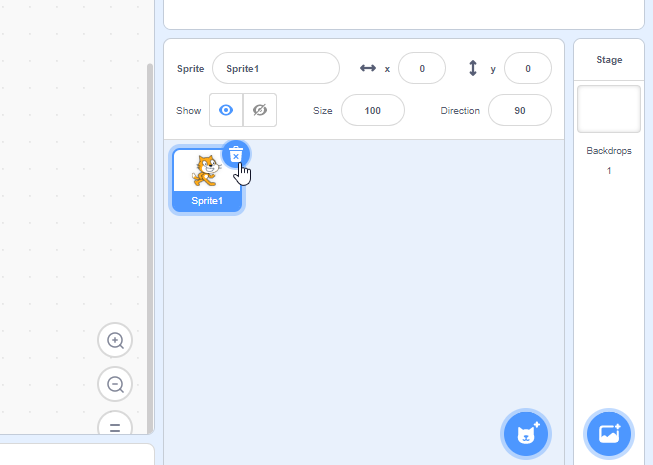
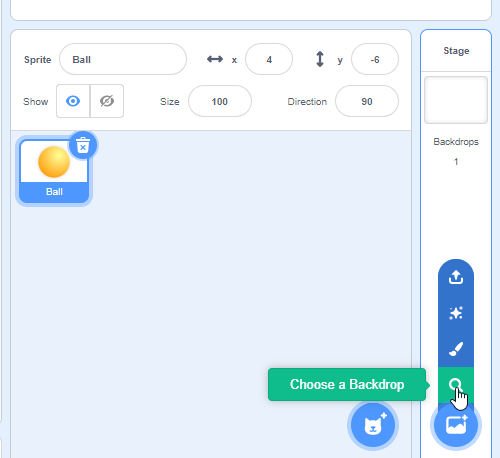
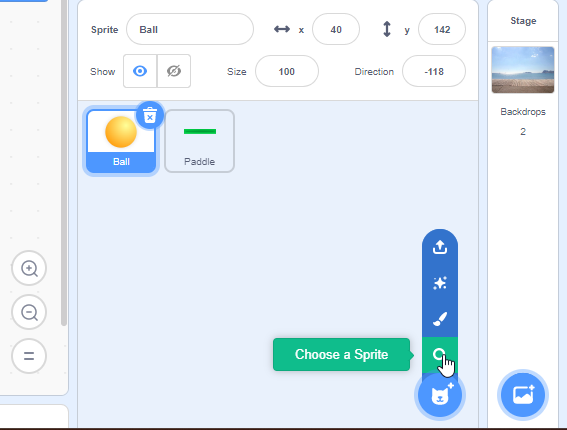
- Delete the Cat sprite and choose a different sprite for this game.

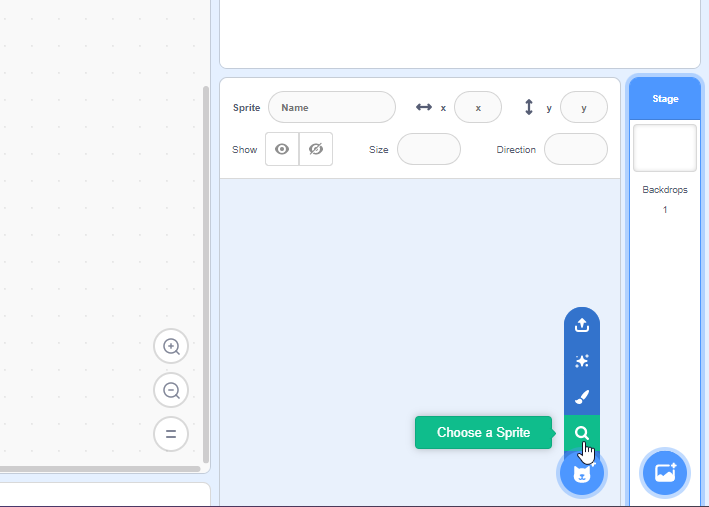
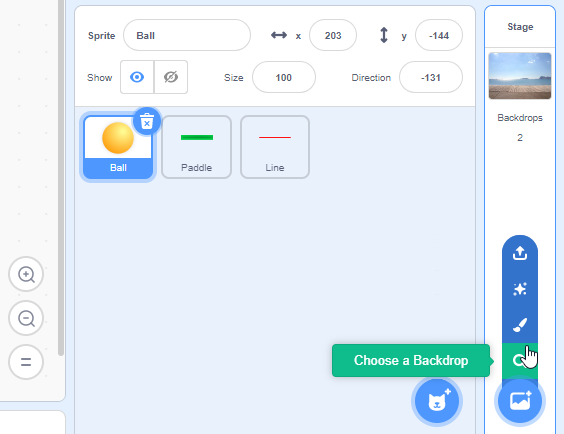
- Click on Choose a Sprite.

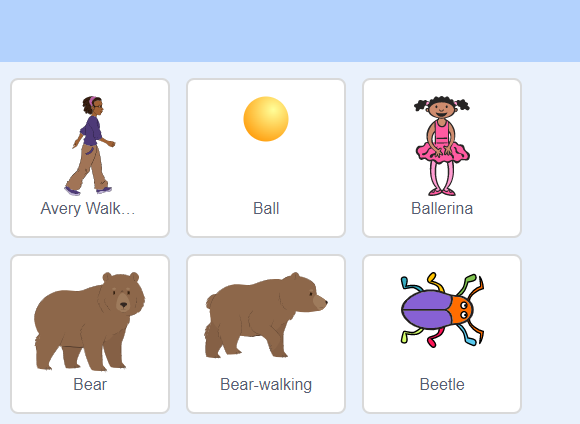
- You will see a sprite catalogue. You can pick any character from scratch’s library of sprites. For this game, we will select the Ball sprite by clicking on it.

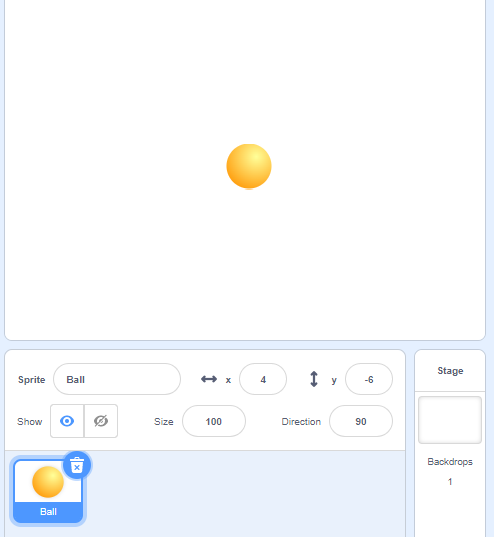
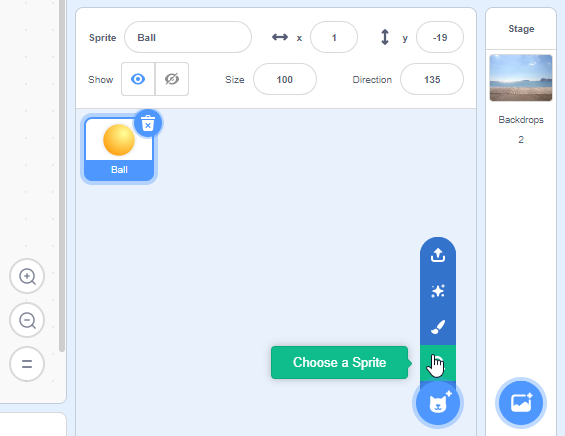
- After clicking on the Ball, you should see the Ball in the stage area.

- Next we need to choose a backdrop for our game. Click on “Choose a Backdrop” and select a backdrop from scratch’s library of backdrops.

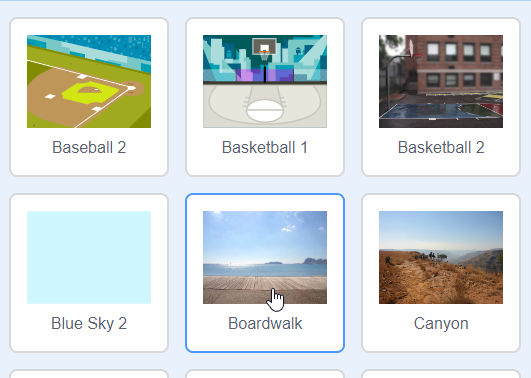
- You will see a backdrop catalogue. You can pick any character from scratch’s library of backdrops. For this game, we will select the Boardwalk by clicking on it. Click on Boardwalk, you can pick any backdrop from scratch’s library of backdrops.

- After clicking on Boardwalk, you should see a backdrop added to the stage area.

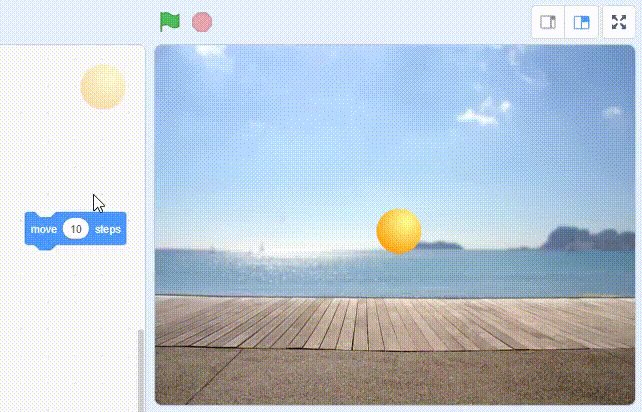
- Now let’s make the ball move.
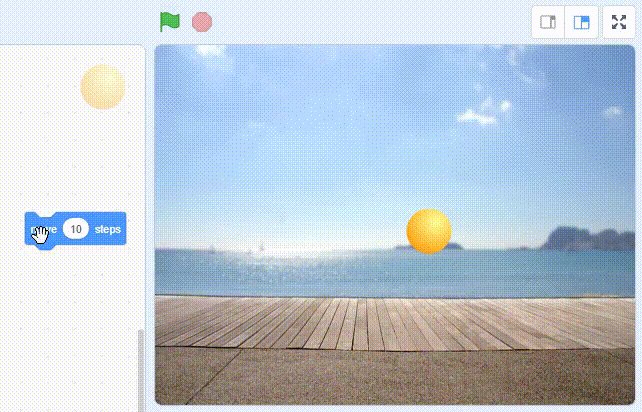
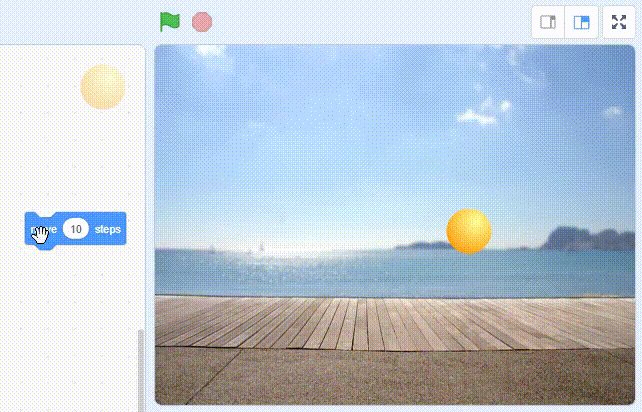
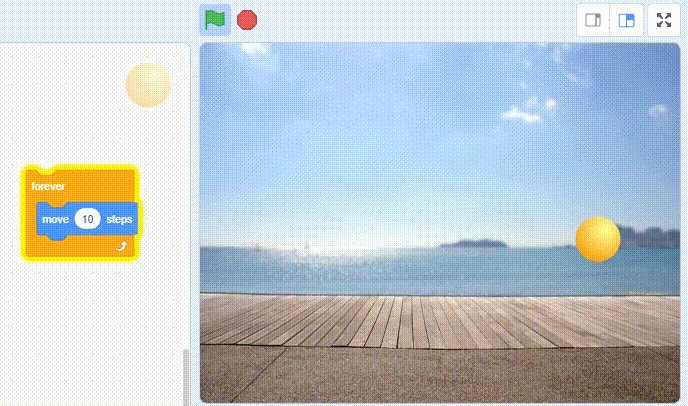
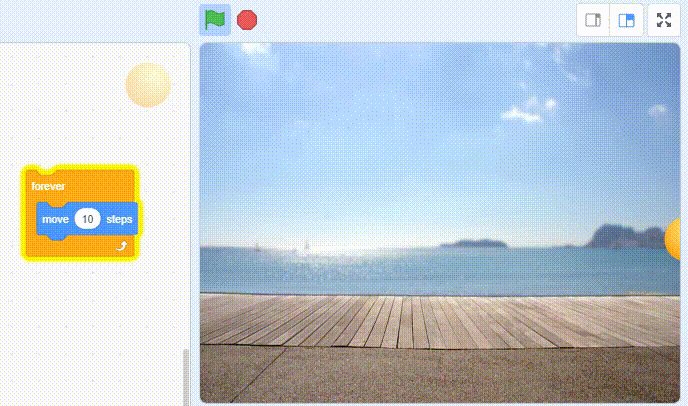
- From the motion category of blocks, drag & drop “move steps” block by clicking on it, and the ball will move the defined number of steps, 10 in the below example

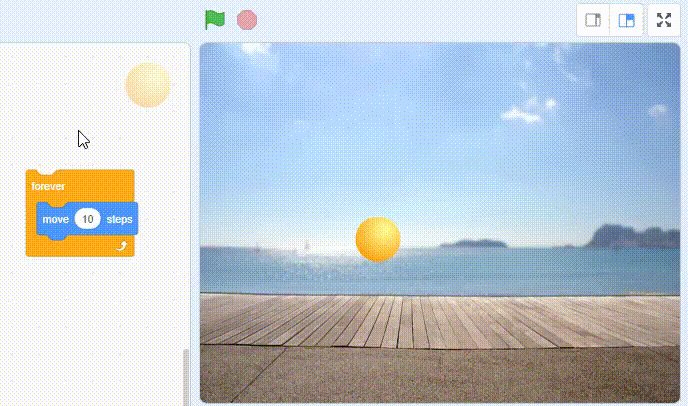
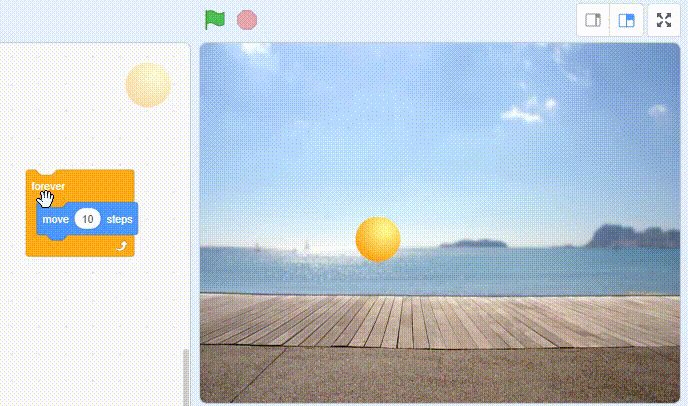
- Put this block inside a forever loop.
- From the control category of blocks, drag & drop the “forever” block.
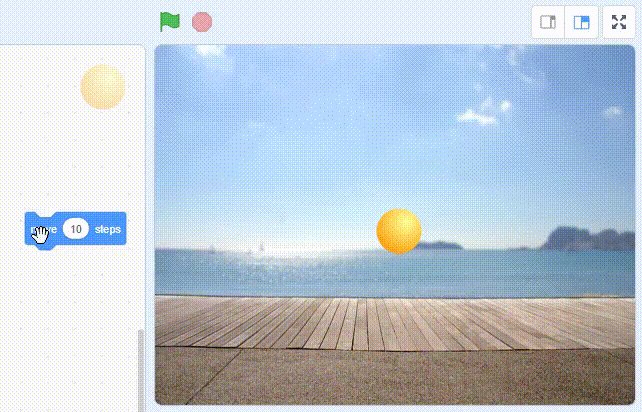
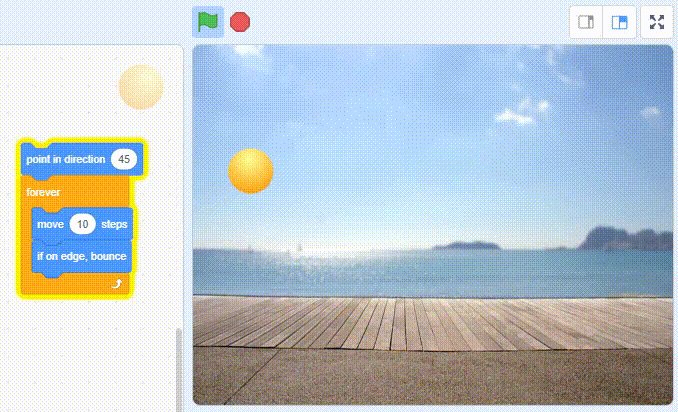
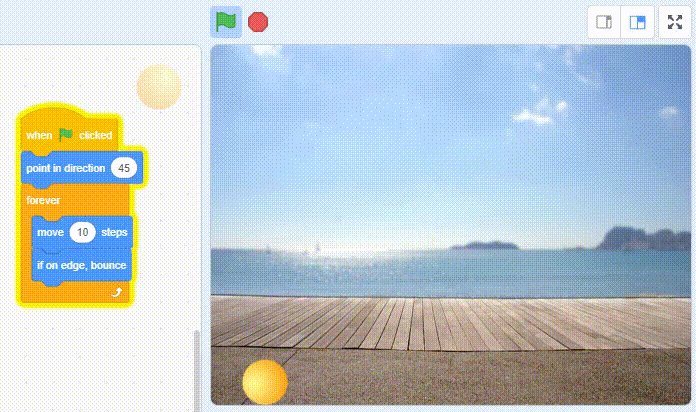
- The ball will now move forward till it hits the edge of the stage (wall) and then it’ll stay there.
.png)
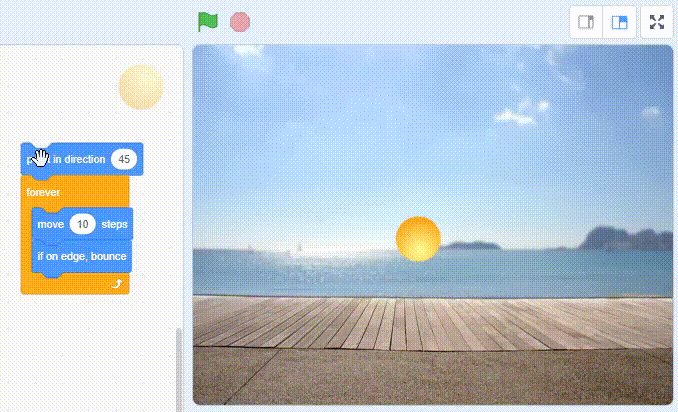
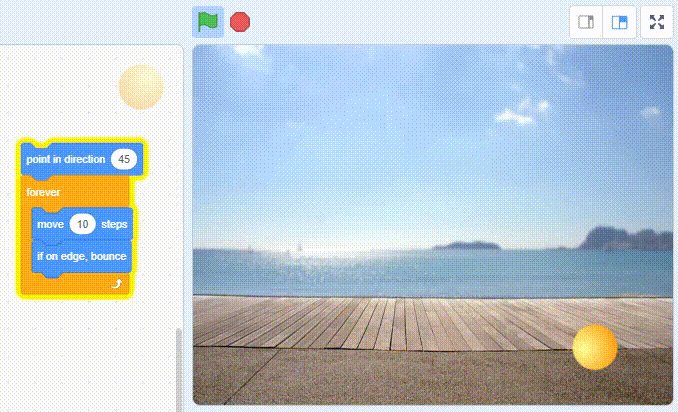
- To bring the ball back into play, drag & drop the “if on edge bounce” block.
- The ball will now bounce back and forth on the stage.

- The ball however will keep moving back and forth in one straight horizontal line. Let’s make it bounce all around the screen & not just in one line.
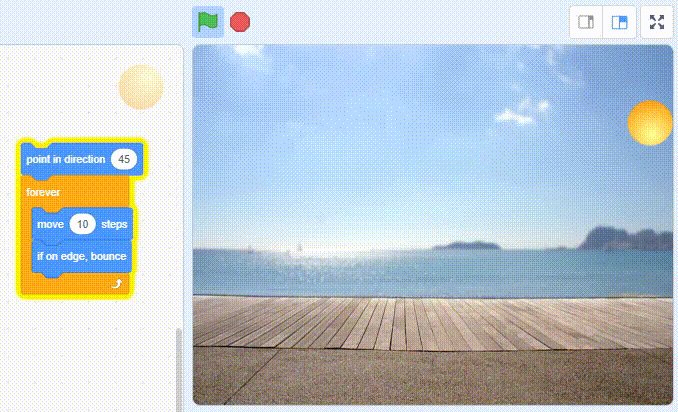
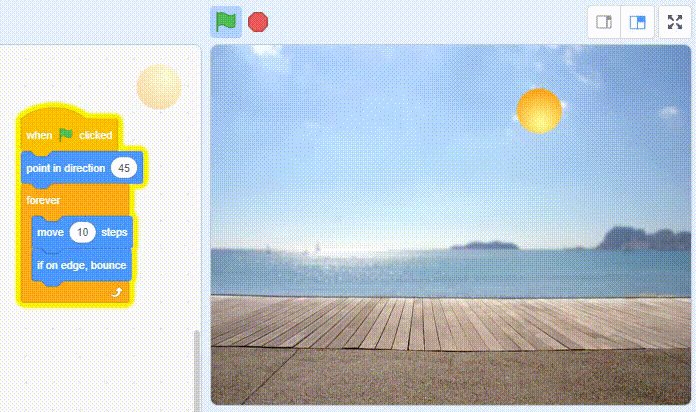
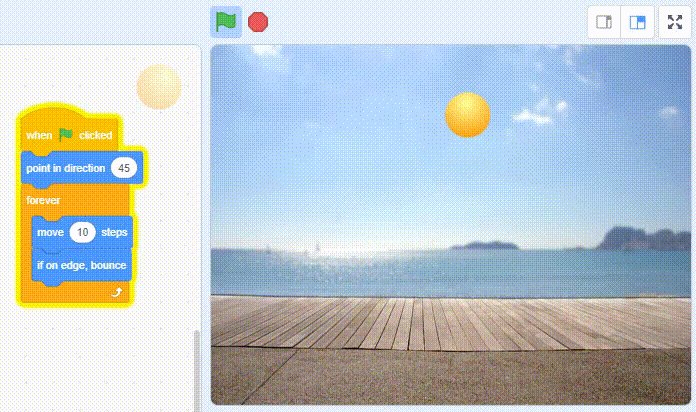
- From motion blocks drag & drop the “point in direction” block and select a number let’s say 45.
- You will now see the ball moving all across the stage and bouncing of all four edges of the stage.
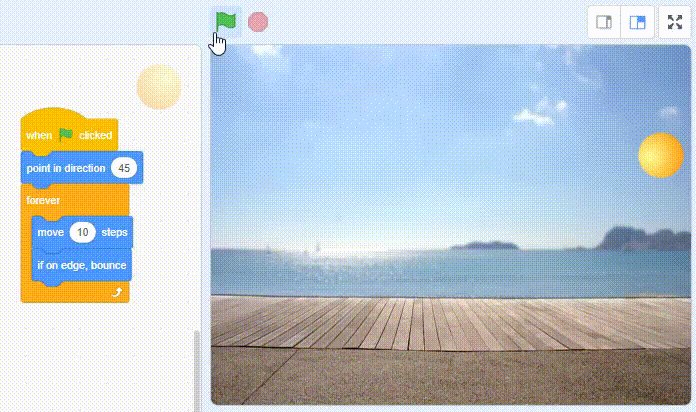
- Drag the “when green flag clicked” block on top so that the ball can be set in motion when you click on the green flag.

Step 2: Add a Paddle Sprite
The next step to creating the Pong game is to add a Paddle sprite.
- Choose Paddle sprite.
- Click on “Choose a Sprite”.

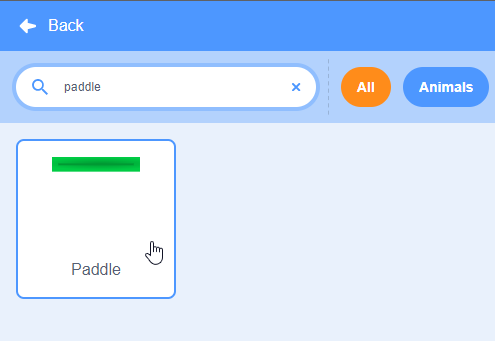
- Search for the Paddle spite in the search bar and click on it to select it.

- Paddle sprite will get added to the game.
.png)
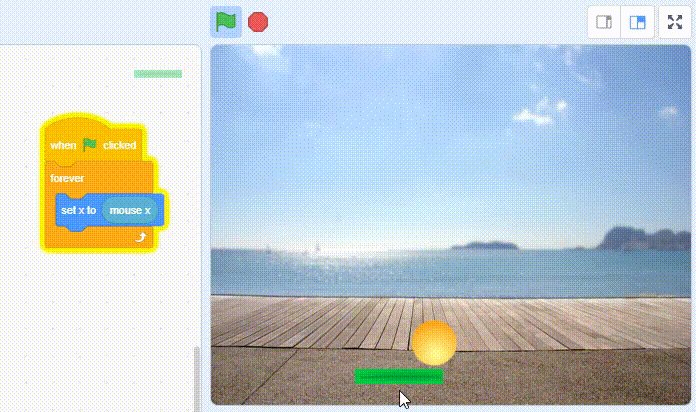
- Drag the Paddle sprite to the bottom center of the stage.
.png)
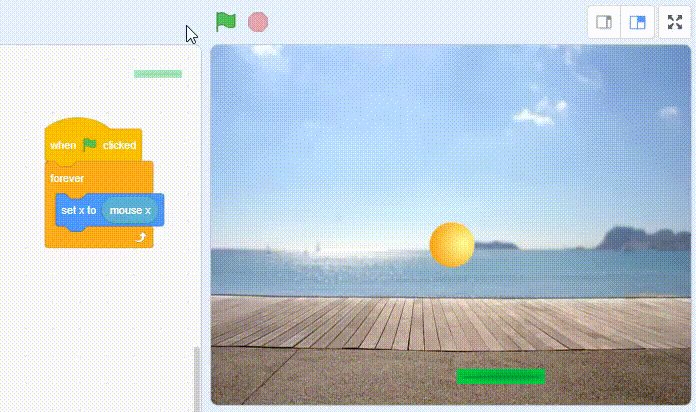
- We now need to configure the Paddle sprite such that it moves when you move the mouse left and right.
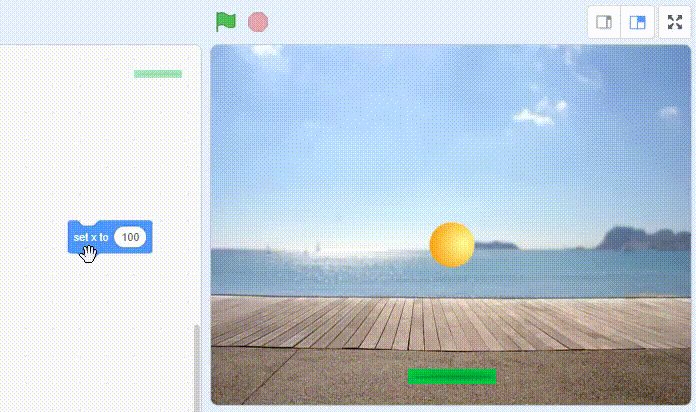
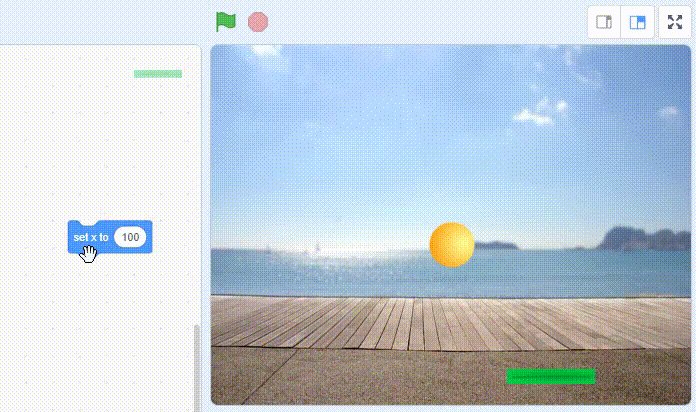
- We will use a combination of the “set x to” and “mouse x” blocks for this.
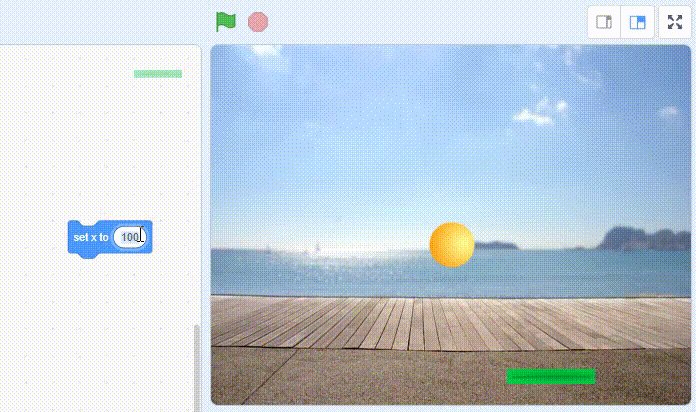
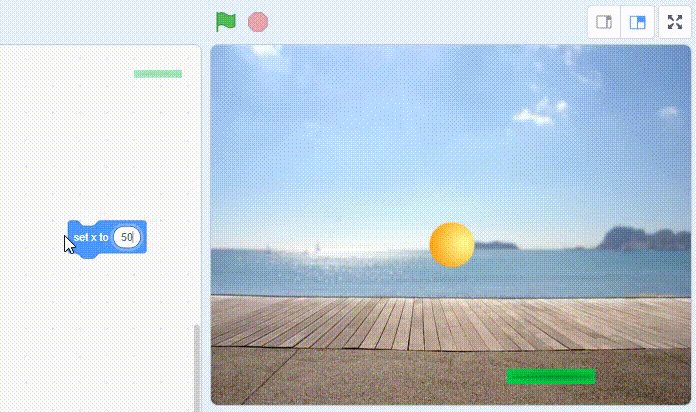
- Drag & drop “set x to” block on the coding area. Changing the value of x will make the Paddle move between the left side of the screen and the right side of the screen.

- We will now link the value of x to the movement of the mouse. From the sensing category of blocks, drag & drop “mouse x” and set it as the value of x.
- Use a “forever block” and out the “set x” block inside it. This will set the paddle into an infinite loop.
- When you move the mouse left and right the paddle will follow your mouse movement
- Drag & drop the “when green flag clicked” block to the top of the code.

- Click on the “Ball” sprite.
.png)
- You will see that the ball is moving around, and the paddle is shifting left and right, but the ball simply passes through the paddle on hitting it.
- We however need the ball to bounce off once it hits the paddle.
.png)
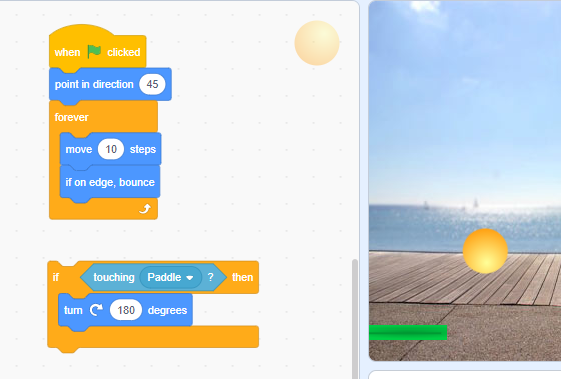
- From the “control category” of blocks drag out an “if” block.
- Write a condition to check if the ball is touching the paddle.
- From the “sensing category’ of blocks drag & drop the “touching [mouse-pointer]?” block, click on the “mouse-pointer” and select “Paddle” from the drop-down menu.
.png)
- Add the condition, if “touching [Paddle]?
- Now we want the Ball to bounce if it touches the Paddle.
.png)
- For that, from the “motion category” of blocks drag & drop the “turn degree” block.
- Set the turn angle to 180 degrees as that will make the Ball go in the opposite direction once it hits the paddle.

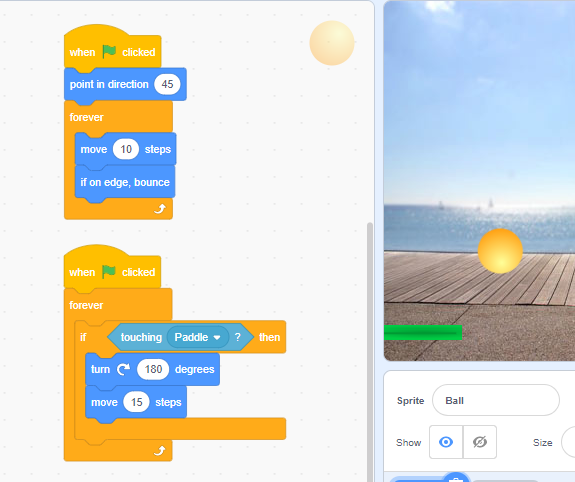
- Drag & drop the “move steps” block and move it 15 steps. The Ball will move a little bit away from the Paddle after bouncing.
.png)
- Drag & drop the code inside a “forever” block and put a green flag block on top.

- Click on “green flag” to test your code.
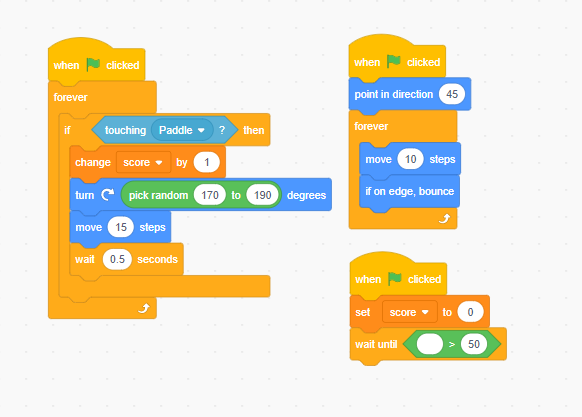
- Put a “wait 0.5 seconds” block as shown below.
.png)
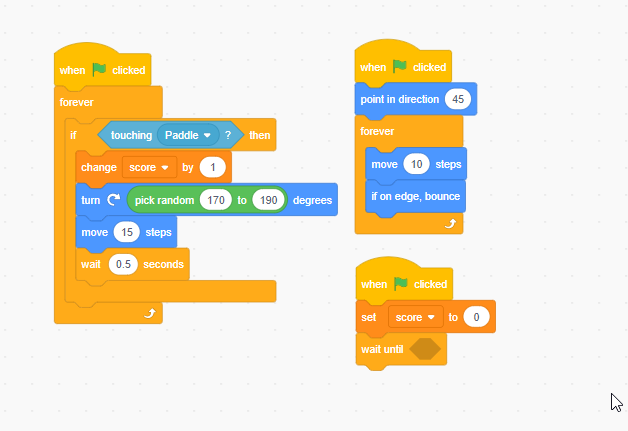
- To enhance the game add some randomness to the way the ball bounces.
- From the “operator” category of blocks drag & drop “pick random to” set the turn angle to a random number between 170 to 190 degrees.
.png)
- Great, so now you can control the paddle using the mouse pointer and once the ball hits the paddle it will bounce off in a random direction.
Step 3: Add a Line Sprite
Now the next step to creating a pong game on Scratch is to add a Line Sprite. The purpose of line Sprite is that the game should end if the ball hits the bottom edge of the screen. The steps to add a Line Sprite in the Pong game on Scratch are explained below:
- Let’s set up a condition in which the game ends if the ball hits the bottom of the screen.
- Click on “Choose a Sprite”.

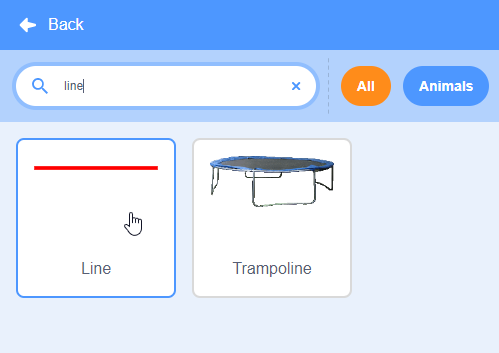
- Type Line in the search bar and select the “Line” sprite by clicking on it.

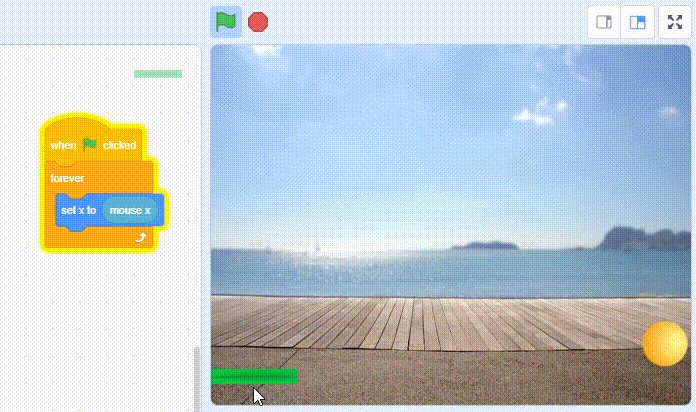
- A red colour “Line” sprite will get added to the stage.
.png)
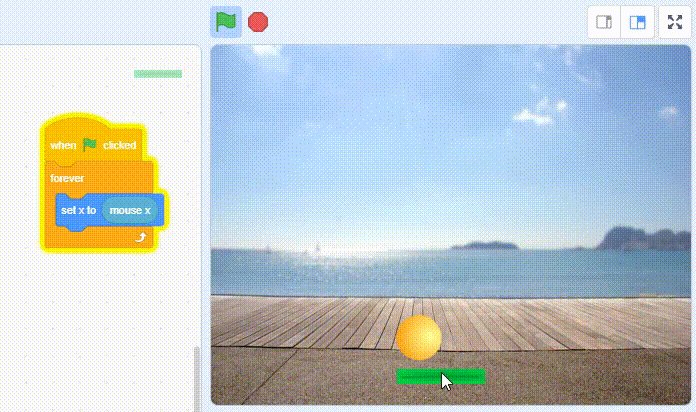
- Now drag the red line sprite to the bottom of the screen.
.png)
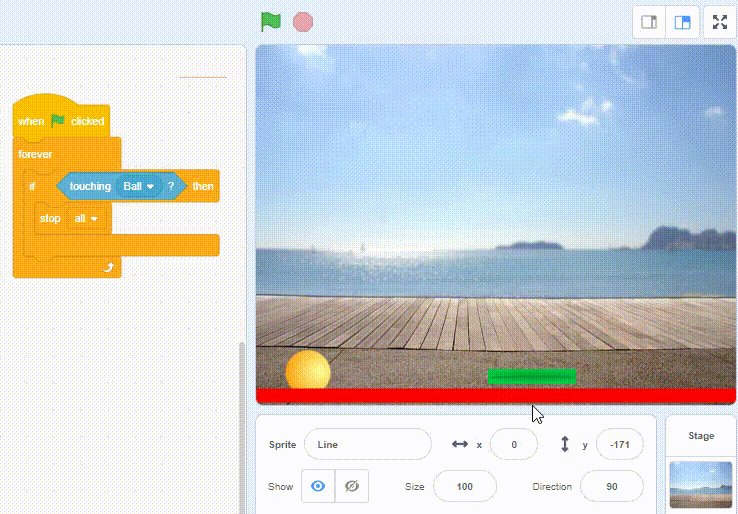
- Now we need to write a condition to check that if the ball touches the red line, the game should end.
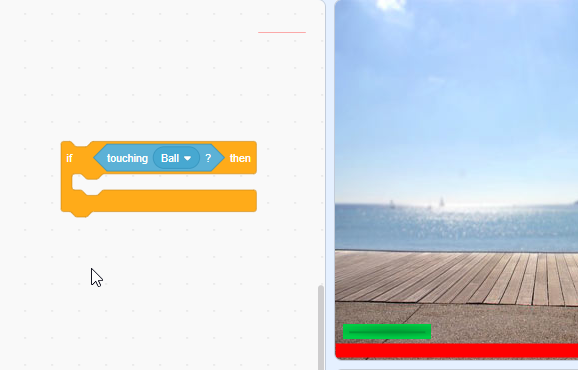
- Drag & drop the “if-then” block.
- From the sensing category of blocks drag & drop the “touching” block and select “Ball”.

- Drag & drop the “stop all” block.
.png)
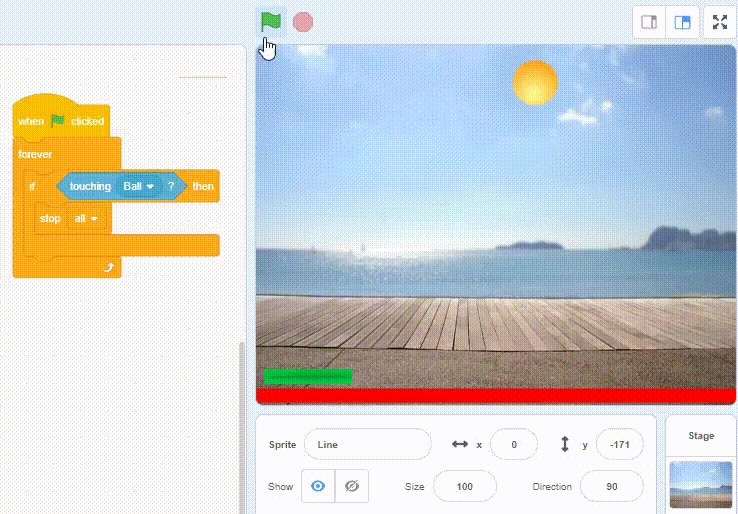
- Enclose this in a forever block such that the red Line sprite is always checking if the Ball has touched it.
- Add a when the “green flag” clicked block.
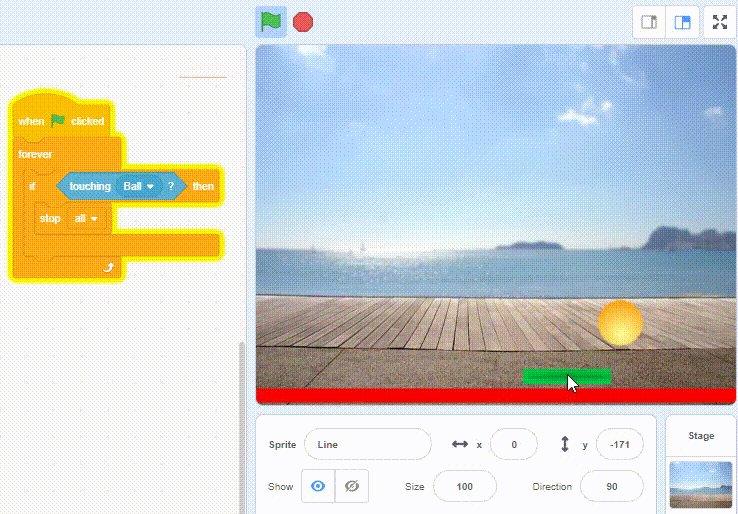
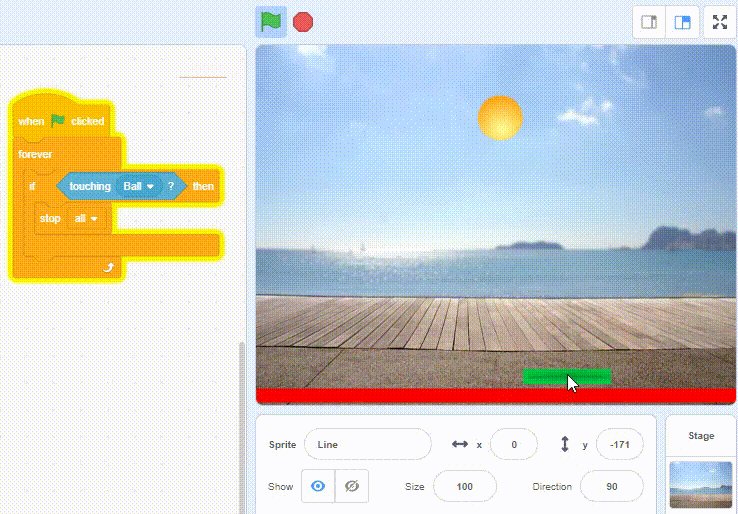
- You can now test your code by clicking on the green flag. As you can see below if the ball touches the red line, the game comes to an end.

Step 4: Add scores to the Pong game
We now need to set up a scoring system for the game.
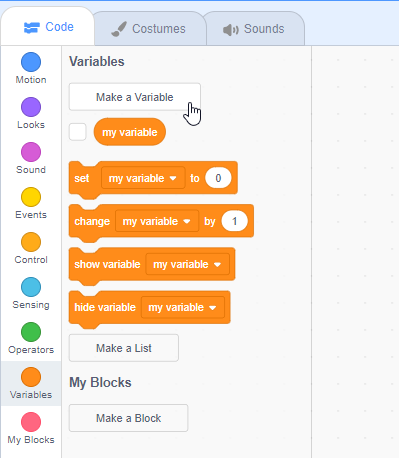
- Let’s create a variable. A variable in Scratch can be used to store a value such as a score in your game.
- Click on “Variables” category of blocks.
- Click on “Make a Variable”

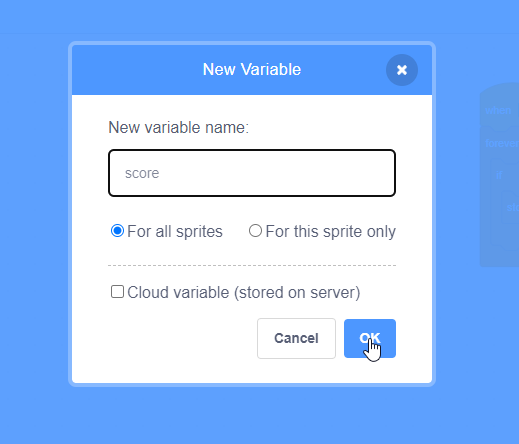
- Name the variable “score”.

- Click on the “Ball” sprite.
.png)
- Now you need to set up a scoring system such that you score 1 point every time you hit the ball with the paddle.
- Drag & drop the “change score by 1” block.
.png)
- We also need to reset the score to zero every time you start a new game. When the green flag is clicked, let’s reset the score back to zero every time you start the game again.
- Drag & drop the “set score to” block.
- Put the “when green flag clicked” on the top.
.png)
- Click on “green flag” and play the game.
Step 5: Set up levels in the Pong game
We will make the Pong game more challenging by adding levels to it. The steps to add levels in Pong Game on Scratch are explained below:
- let us add a new level once the player reaches a score let’s say five.
- Drag & drop the “wait until” block below the “set score” block.
- The “wait until” block will make the code execution wait until the required condition is complete and then it will move on to the next block under it.

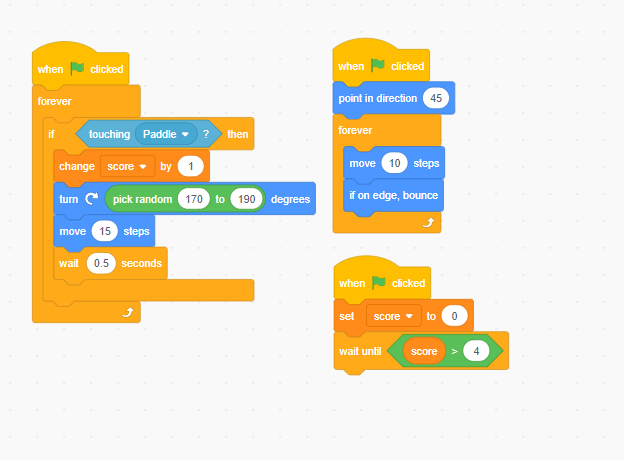
- From the operator category of blocks drag & drop the “greater than” block.

- Drag & drop variable “score” and set the value four.
- Code execution will wait until the score crosses four.

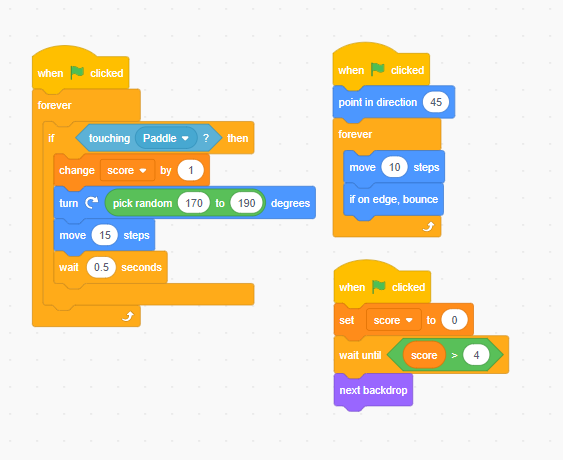
- Let’s make the game interesting by changing the backdrop once the player moves to the next level.
- We will use the “next backdrop” block to do this

- Let us select another backdrop.
- Click on “Choose a Backdrop”.

- You can add any backdrop. In this example we are going to add a “Hall” backdrop. Search and click on “Hall”.
.png)
- “Hall” backdrop will be added to the project
.png)
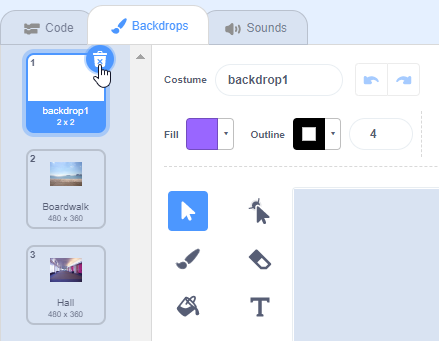
- We will now delete any backdrops which are not required in the project. Click on “backdrops” in the stage panel as shown below
.png)
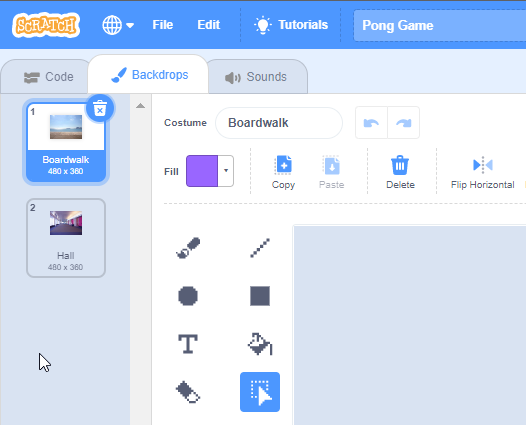
- Now toggle to the “Backdrops” tab in the Scratch online editor interface.

- You will see three backdrops listed there. Select the first backdrop & click on the “delete” icon and delete the first “backdrop”.

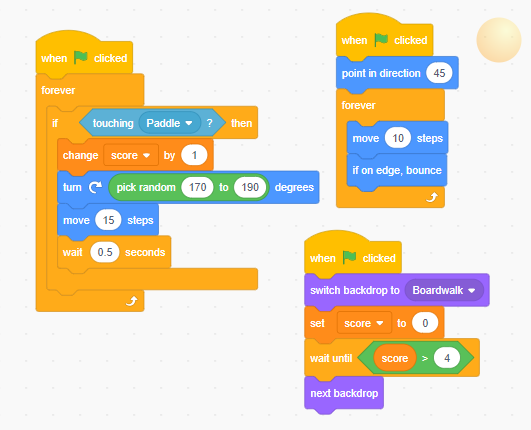
- Next, Toggle to the “Code” tab in the scratch online editor

- Click on “Ball” to access the code related to Ball Sprite.
.png)
- Click on “green flag”.
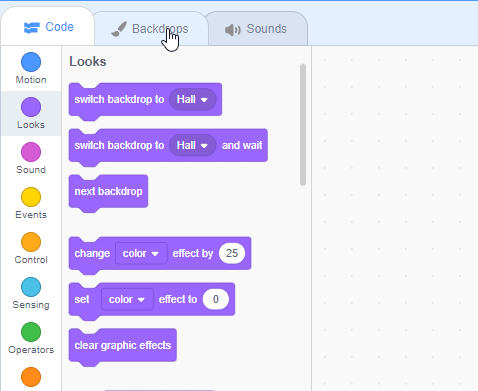
- We will now add a “switch backdrop to” block from the looks category of blocks in the script where scores are being calculated.
- This block is used to set the default backdrop when the game starts i.e. when the “green flag” is clicked.
- After adding the “switch backdrop to” block click on the dropdown and select “Boardwalk”. The “Boardwalk” background will now be set as the default backdrop when the game starts i.e. when the “green flag” is clicked.

Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Time to play!
- Congratulations, you have completed the Pong game in Scratch!
- Click on “green flag” to start playing the pong game. What are the enhancements to the game you can think of? Do let us know in the comments section below.
Want to make more such games? Check out our beginner-friendly guide to Scratch games.

