Steps to Make a Sprite Move Smoothly in Scratch [Beginners Guide]
- Aditi |
- August 26, 2024
Updated By
Reviewed By
Scratch is a popular programming language for creating interactive games and animations. One of the key features of Scratch is the use of sprites, which are graphic objects that can be moved and given different behaviors on the stage.
To create a smooth and fluid animation, it’s important to understand how to make a sprite move smoothly. Whether you are a beginner or an experienced Scratch user, this blog will provide you with the basic steps to make your sprites move smoothly in Scratch. So let’s get started!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
How to make a sprite move smoothly in Scratch?
To make a sprite move smoothly in Scratch, just patiently follow the below steps:
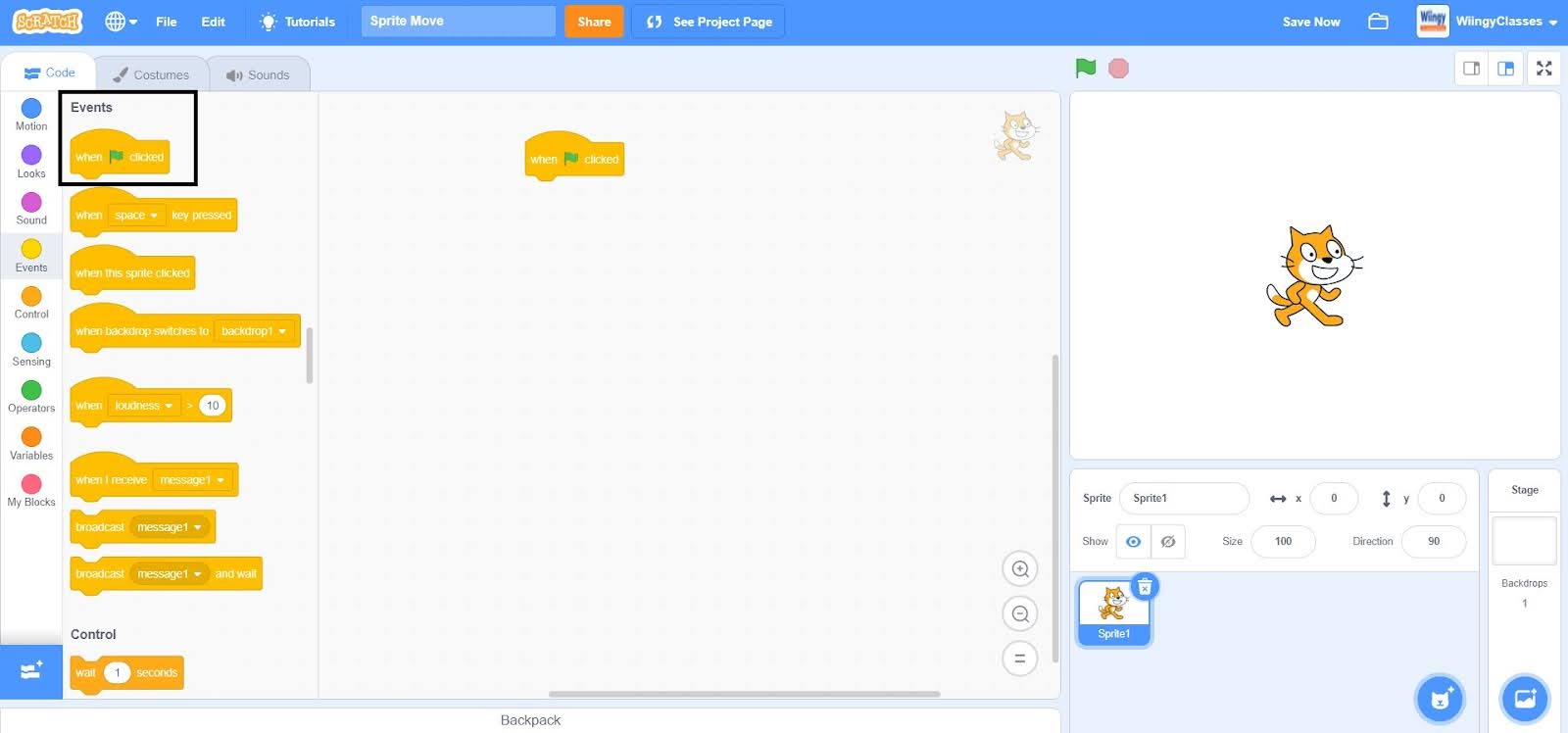
- Step 1: Open Scratch and start writing code for 1-direction movement, so go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

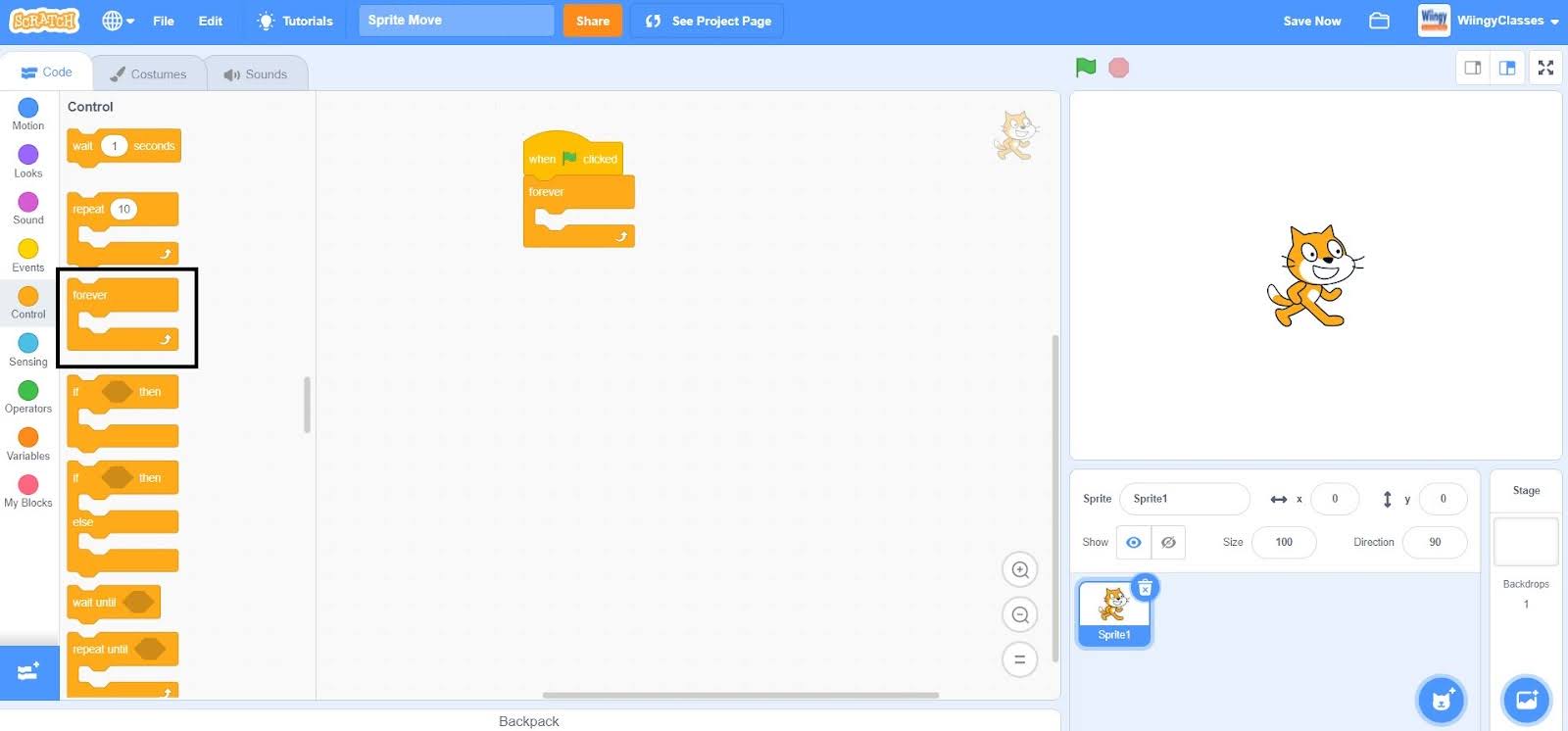
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

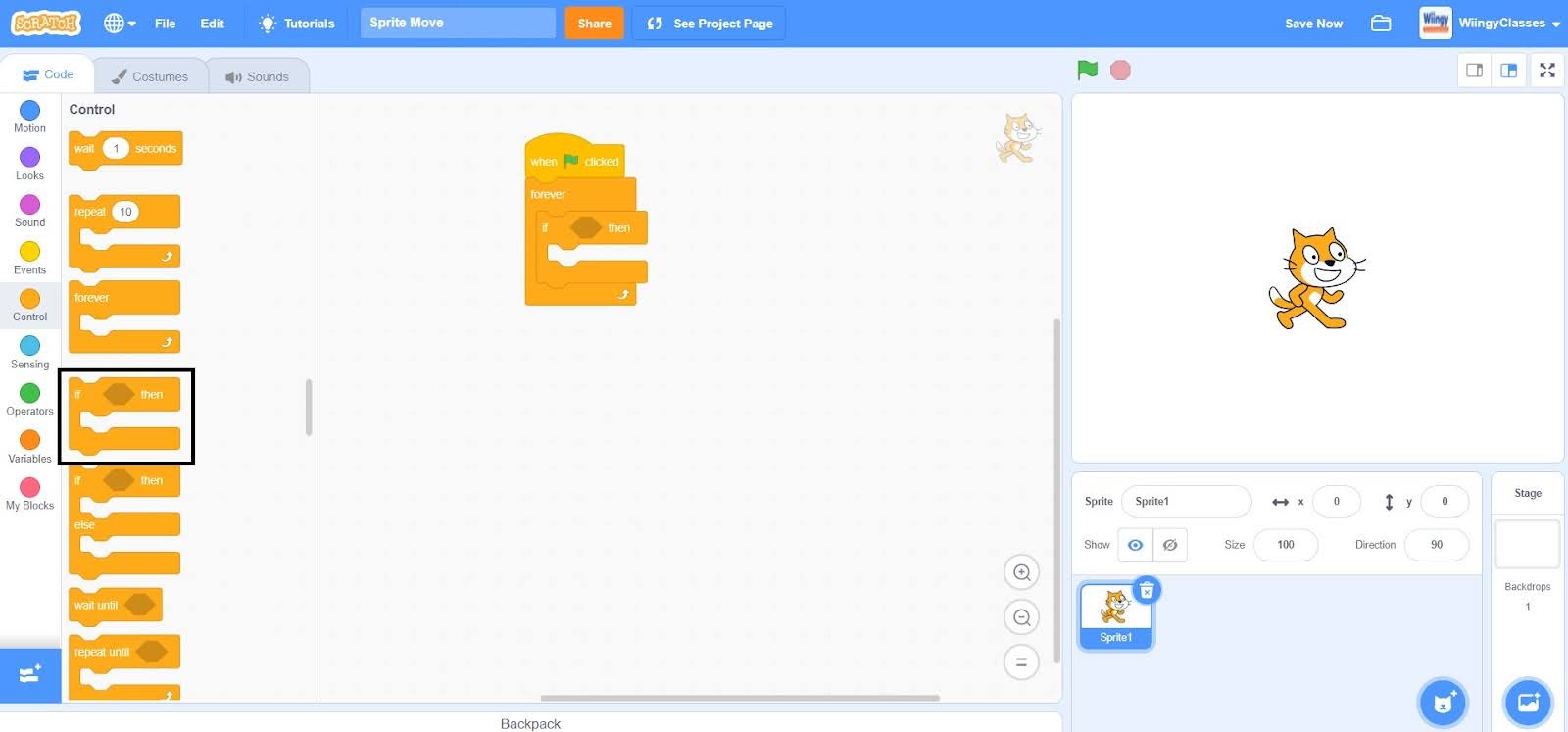
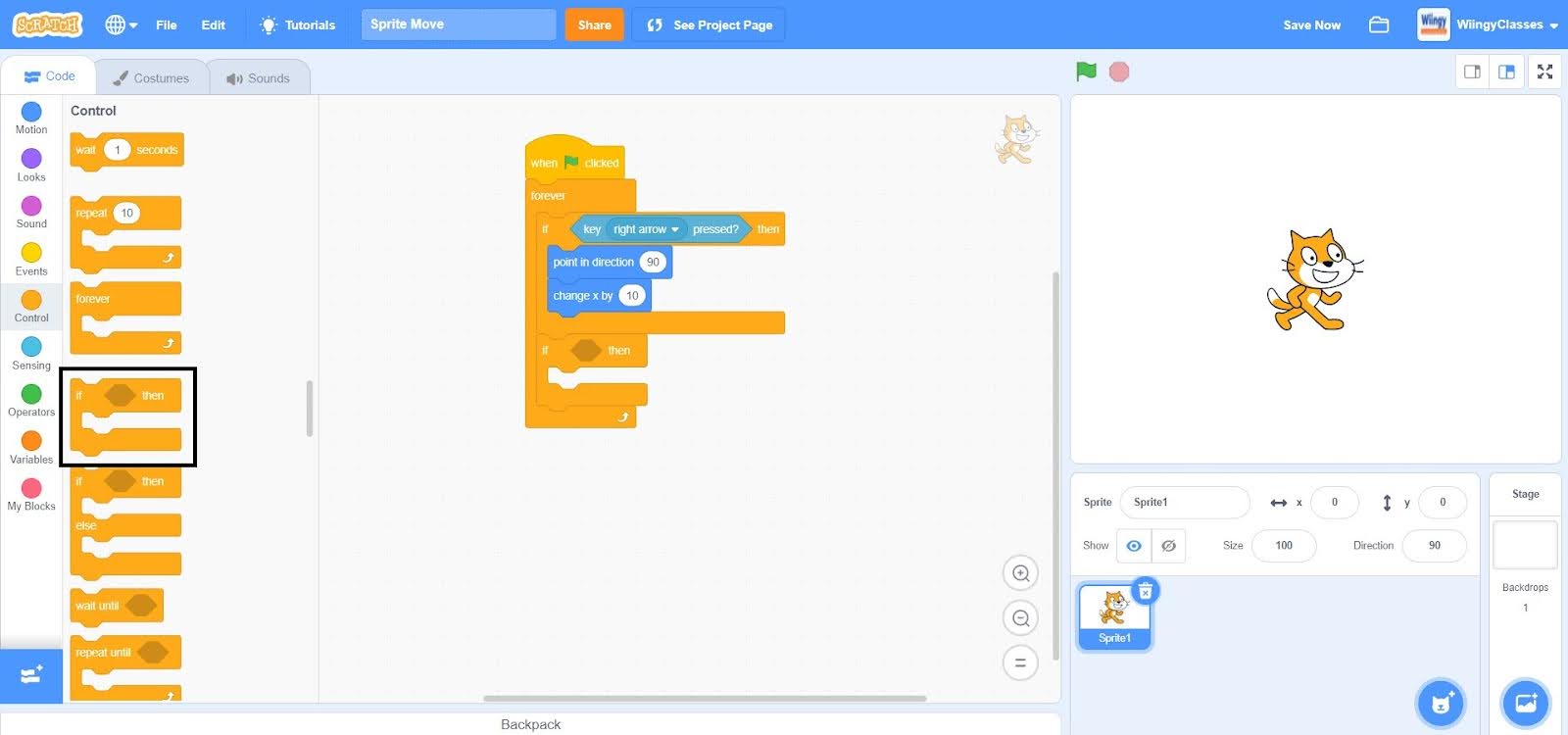
- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

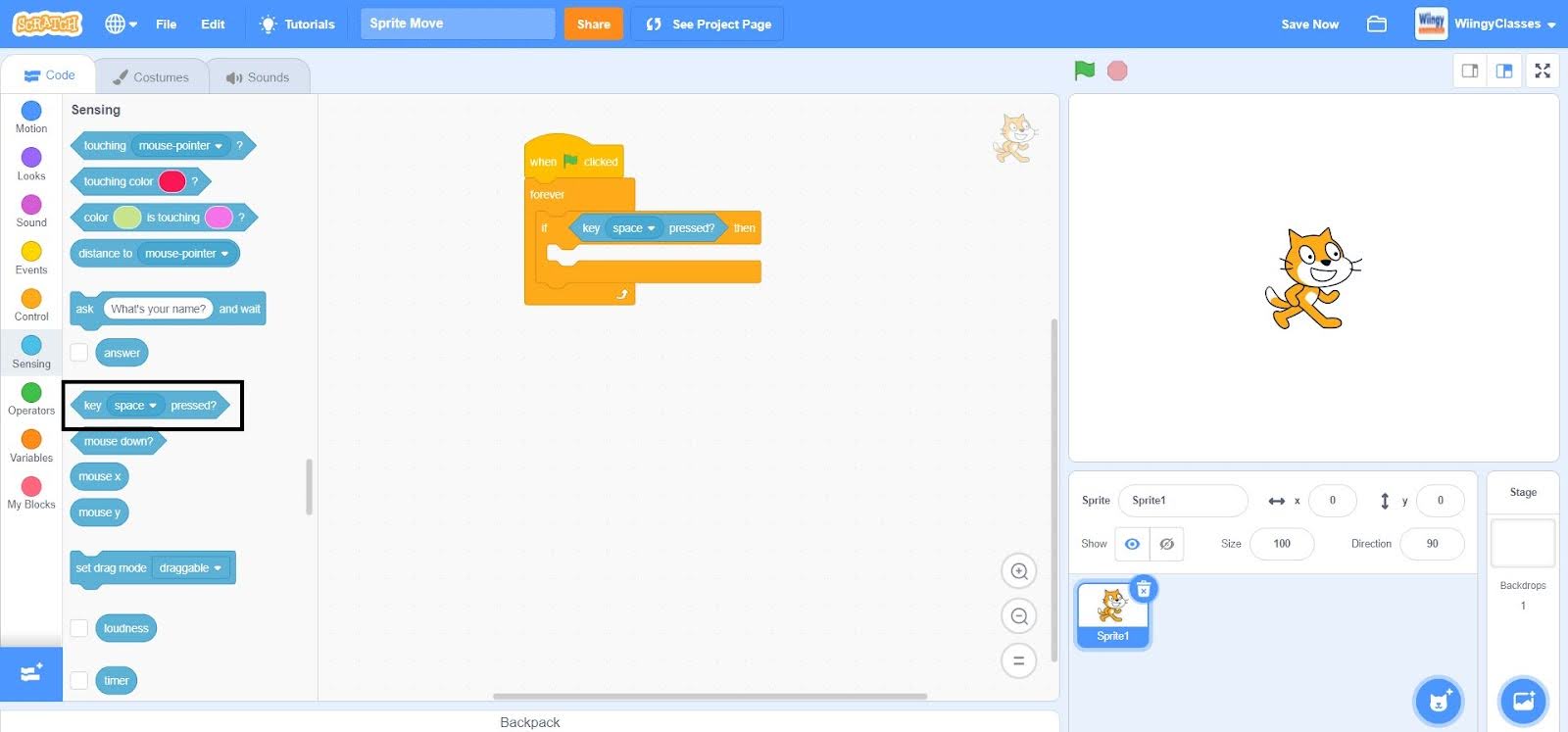
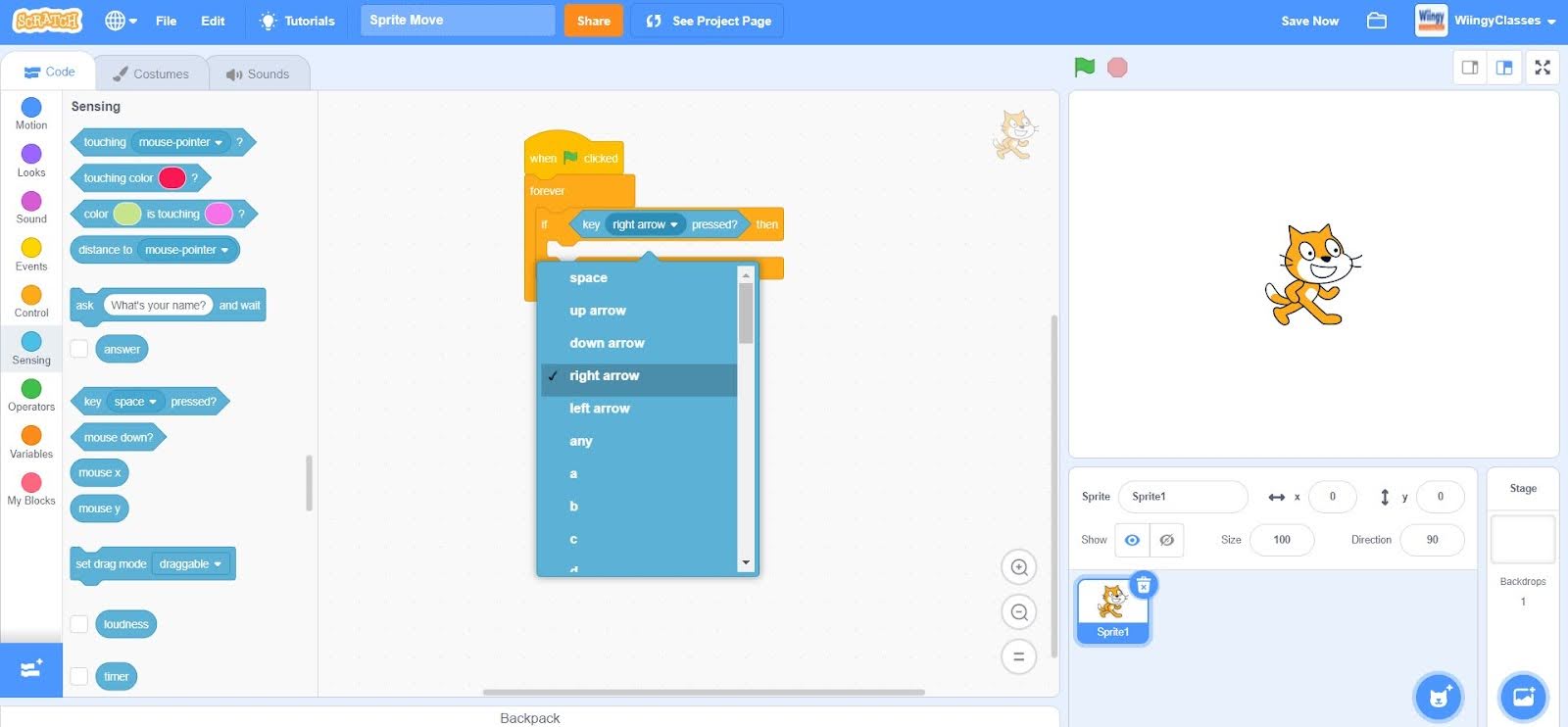
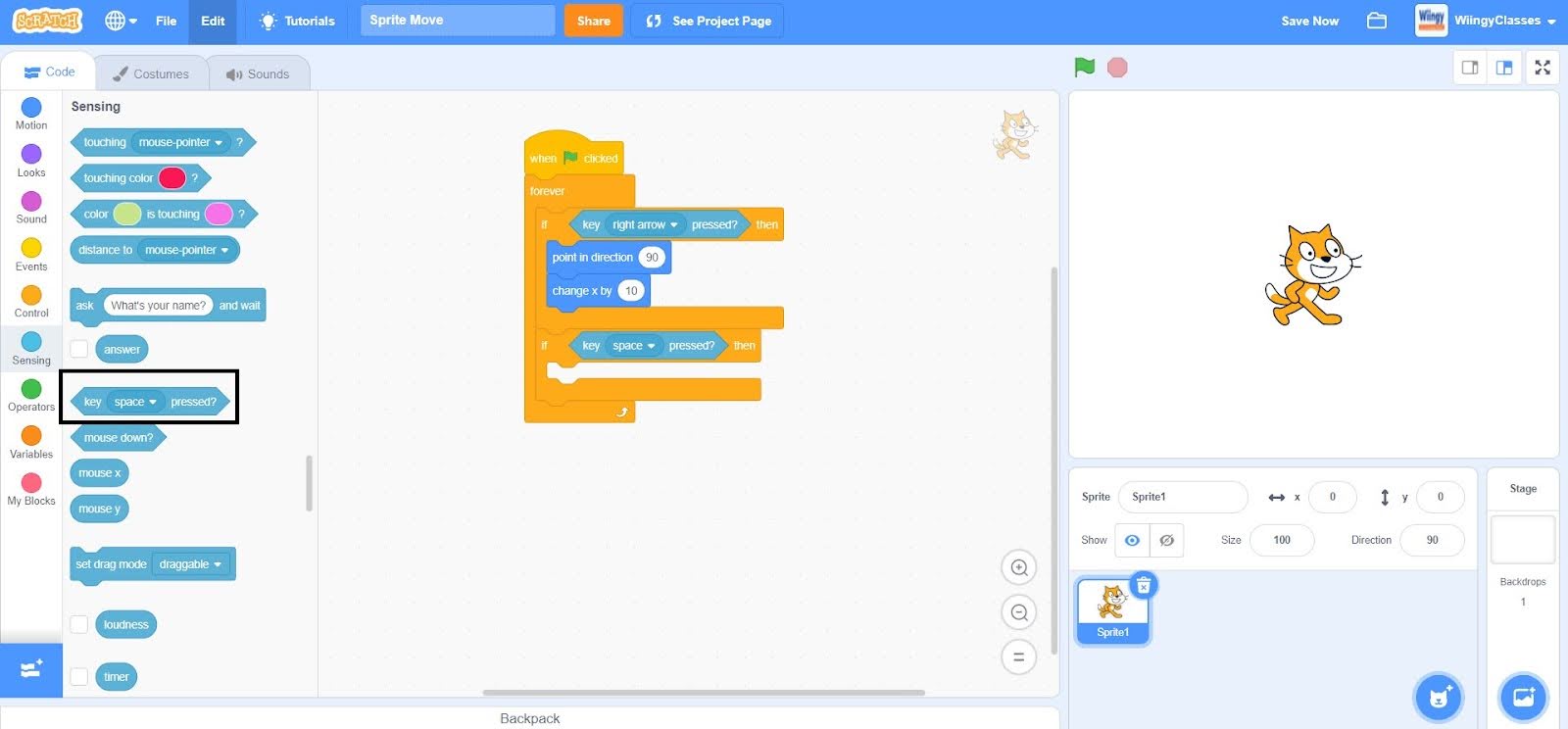
- Step 4: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block.

- Step 5: In the ‘key ( ) pressed?’ block, select the value as ‘right arrow’ from the drop-down menu.

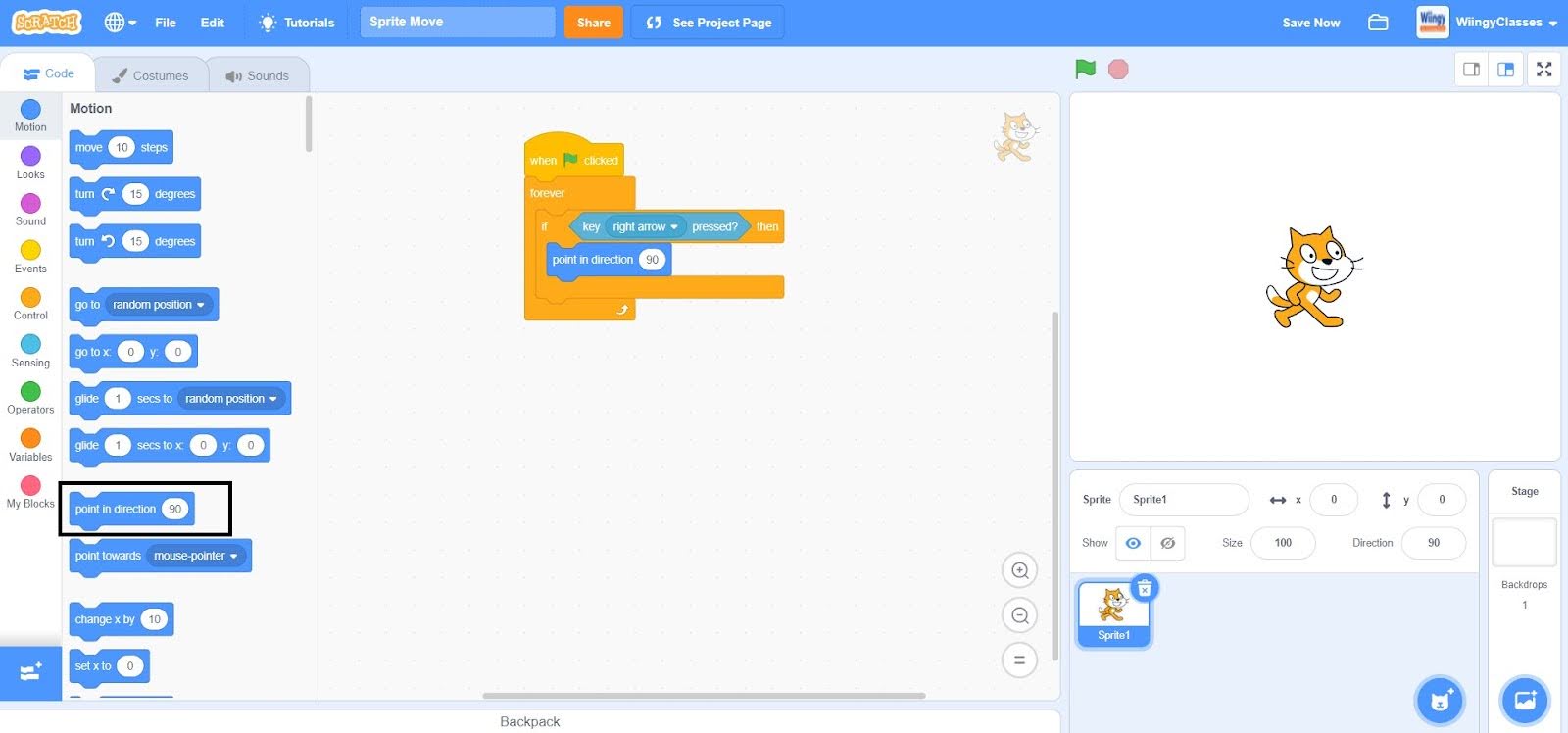
- Step 6: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block. In the ‘point in direction ( )’ block, leave the value as ‘90’.

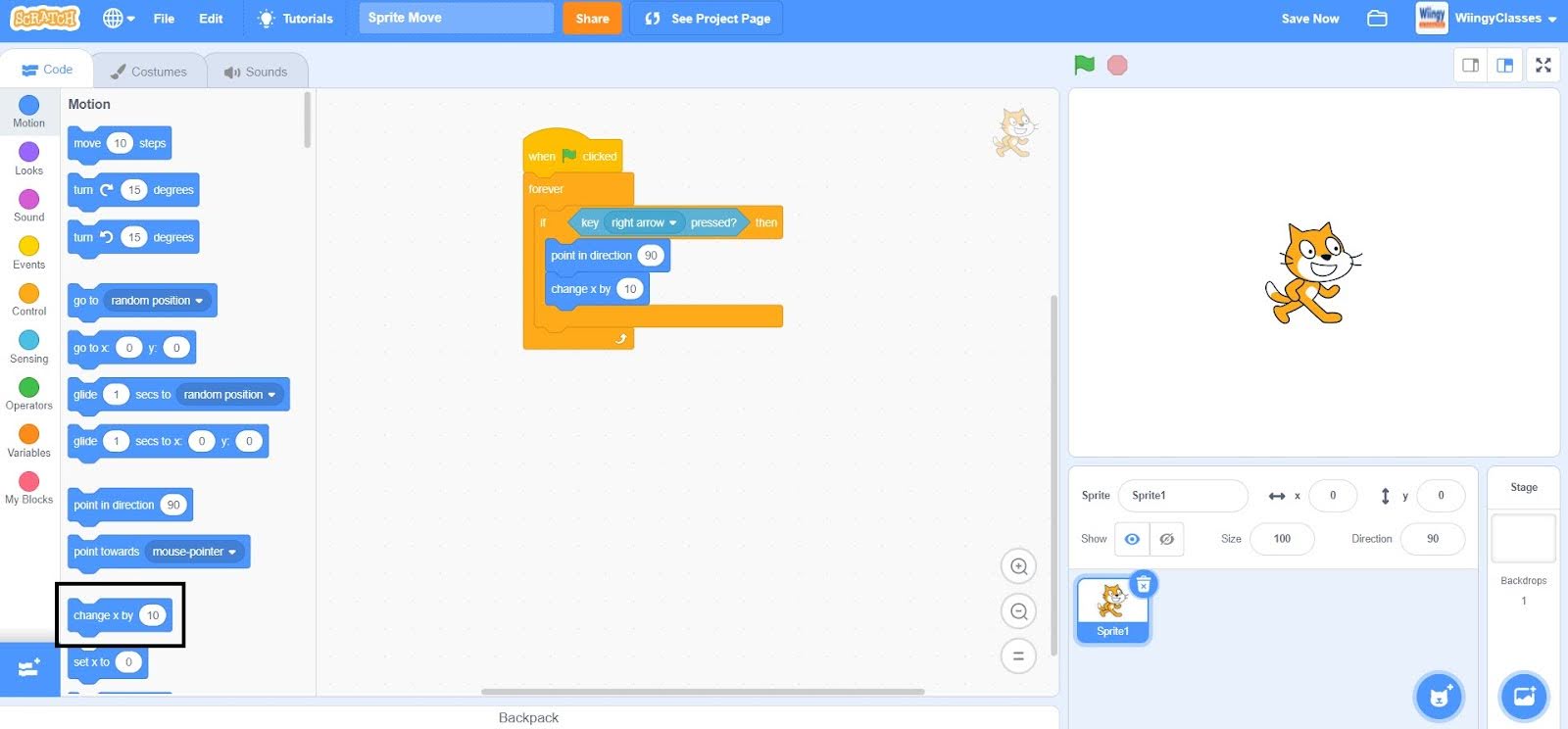
- Step 7: From the “Motion” block in the block palette, select the ‘change x by ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block in the then condition of the ‘if ( ) then ( )’ block. In the ‘change x by ( )’ block, leave the value as ‘10’.

Code for all 4 directions
As we have done the code for the 1-direction movement, similarly we will do the code for all the 4-direction movements.
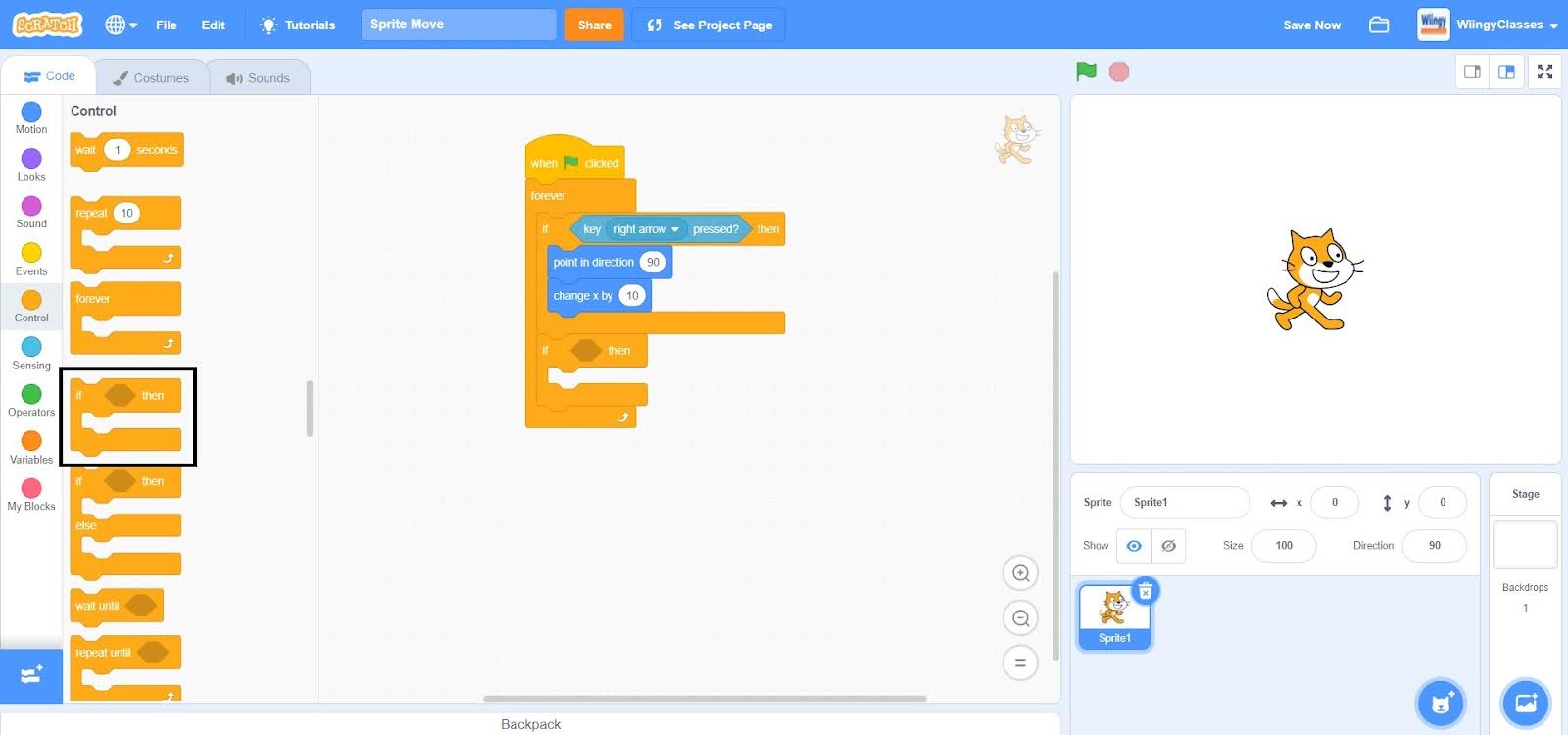
- Step 1: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the first ‘if ( ) then ( )’ block inside the ‘forever’ block.

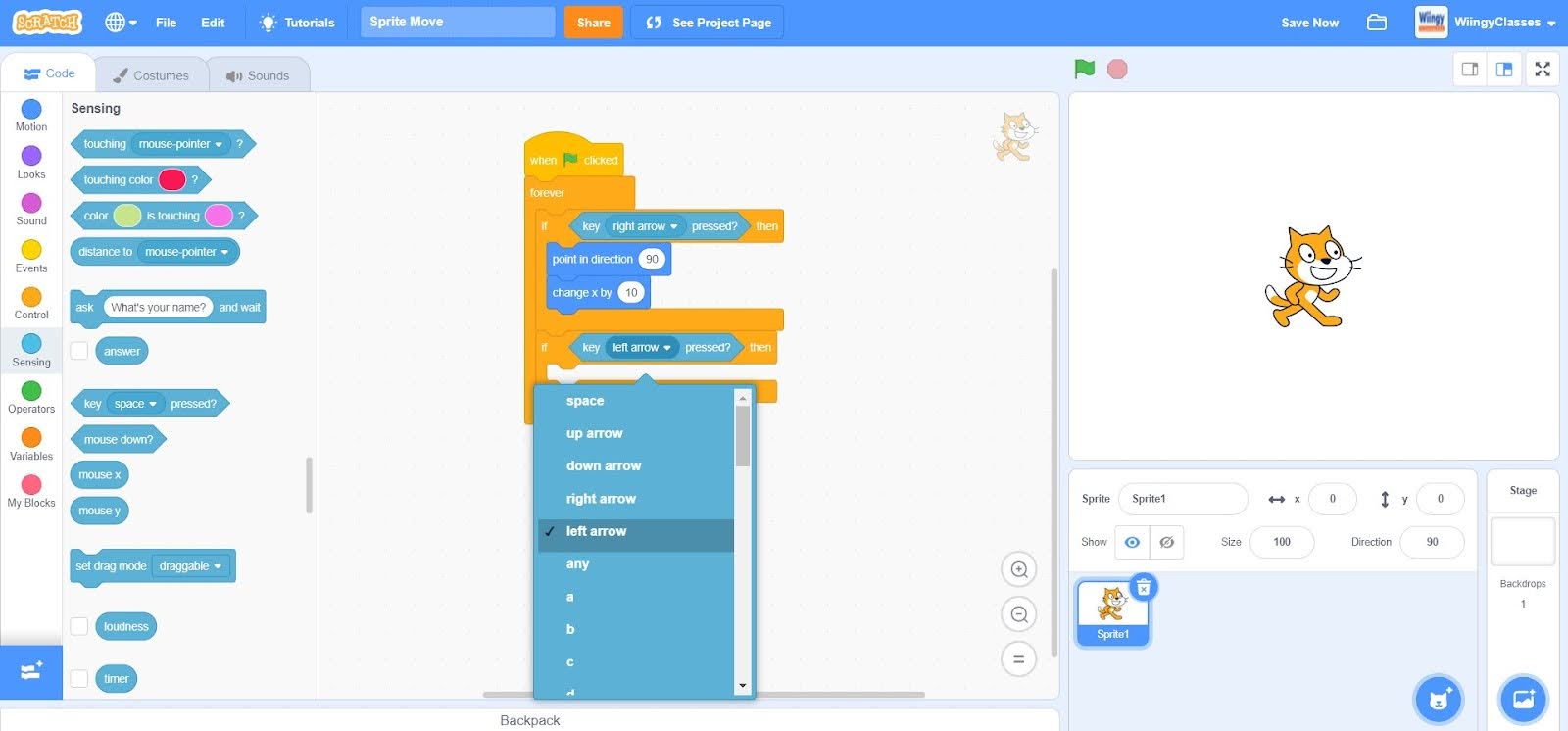
- Step 2: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the second ‘if ( ) then ( )’ block.

- Step 3: In the ‘key ( ) pressed?’ block, select the value as ‘left arrow’ from the drop-down menu.

- Step 4: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it in the then condition of the second ‘if ( ) then ( )’ block.
.jpg)
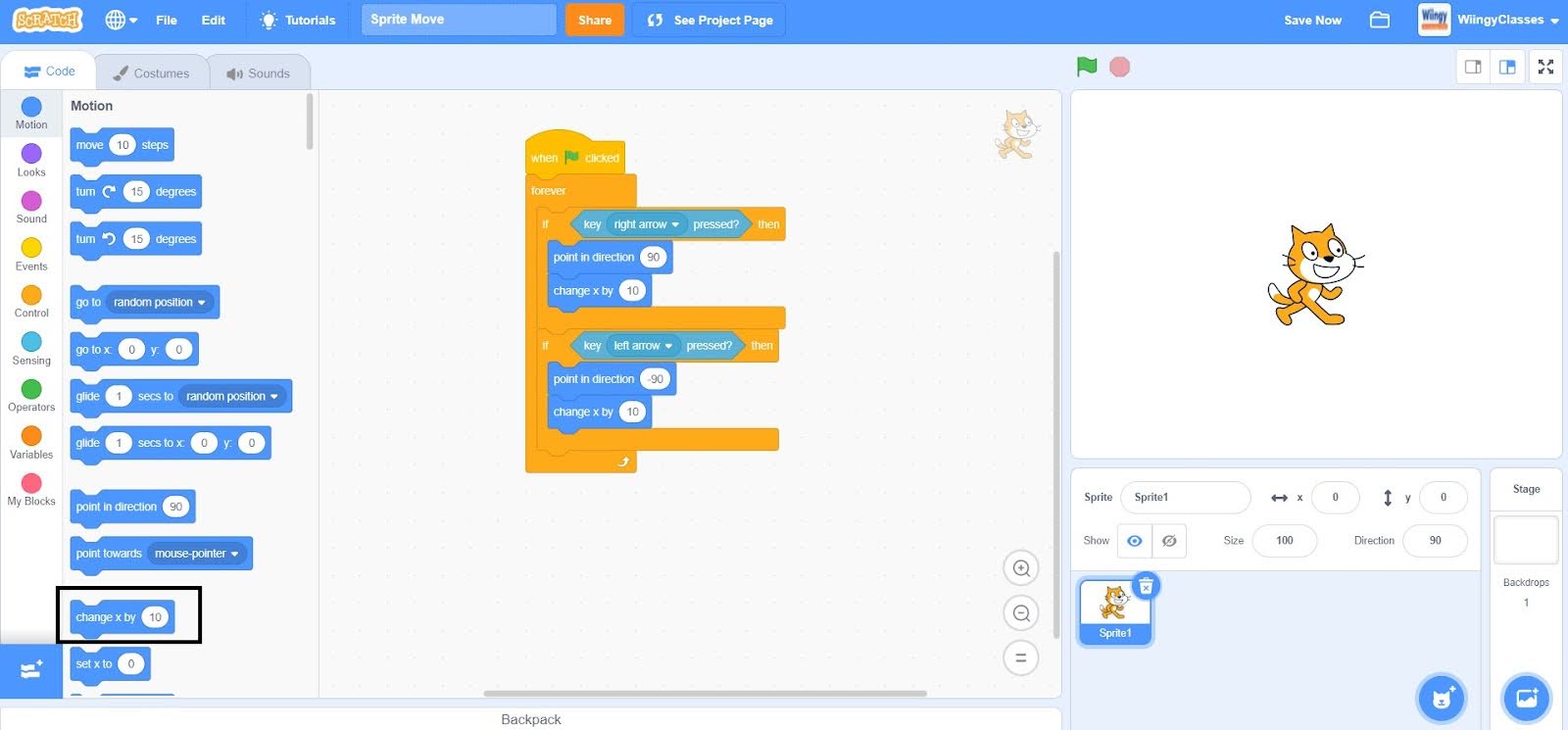
- Step 5: In the ‘point in direction ( )’ block, enter the value ‘-90’.
.jpg)
- Step 6: From the “Motion” block in the block palette, select the ‘change x by ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block in the then condition of the second ‘if ( ) then ( )’ block.

- Step 7: In the ‘change x by ( )’ block, enter the value ‘-10’.
.jpg)
- Step 8: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the second ‘if ( ) then ( )’ block inside the ‘forever’ block.

- Step 9: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the third ‘if ( ) then ( )’ block.
.jpg)
- Step 10: In the ‘key ( ) pressed?’ block, select the value as ‘up arrow’ from the drop-down menu.
.jpg)
- Step 11: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it in the then condition of the third ‘if ( ) then ( )’ block. In the ‘point in direction ( )’ block, leave the value as ‘90’.
.jpg)
- Step 12: From the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block in the then condition of the third ‘if ( ) then ( )’ block. In the ‘change y by ( )’ block, leave the value as ‘10’.
.jpg)
- Step 13: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the third ‘if ( ) then ( )’ block inside the ‘forever’ block.
.jpg)
- Step 14: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the fourth ‘if ( ) then ( )’ block.
.jpg)
- Step 15: In the ‘key ( ) pressed?’ block, select the value as ‘down arrow’ from the drop-down menu.
.jpg)
- Step 16: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it in the then condition of the fourth ‘if ( ) then ( )’ block.
 (1).jpg)
- Step 17: In the ‘point in direction ( )’ block, enter the value ‘-90’.
.jpg)
- Step 18: From the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block in the then condition of the fourth ‘if ( ) then ( )’ block.
.jpg)
- Step 19: In the ‘change y by ( )’ block, enter the value ‘-10’.
.jpg)
Once you follow all the above-explained steps, you will be able to make your sprites smoothly in Scratch.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Frequently asked questions (FAQs)
What is the purpose of sprites in Scratch?
Sprites in Scratch are graphic objects that can be moved, sized, and given different behaviors on the Scratch stage.
What is the best way to make a sprite move smoothly in Scratch?
The best way to make a sprite move smoothly in Scratch is to use the “glide” block instead of the “move” block. This will allow you to specify the number of steps for the sprite to move and the time it should take for the sprite to reach its destination.
Can you add delays to sprite movement in Scratch?
Yes, you can add delays to sprite movement in Scratch by using the “wait” block. This block will pause the script for a specified number of seconds, allowing you to control the speed of the sprite’s movement.
Is it possible to change the direction of a sprite while it’s moving in Scratch?
Yes, it is possible to change the direction of a sprite while it’s moving in Scratch. You can use the “point in direction” block to change the direction of the sprite, and then use the “move” or “glide” block to continue its movement in the new direction.
Is it possible to have multiple sprites move independently in Scratch?
Yes, it is possible to have multiple sprites move independently in Scratch. You can create separate scripts for each sprite and control their movements independently.
We hope you understand how to make a sprite move smoothly in Scratch. If you have any doubts, you can ask your doubts in the comment section. If you this blog interesting and want to learn about how to create games in Scratch, then read our game tutorial on Scratch games!

![Steps to Make a Sprite Move Smoothly in Scratch [Beginners Guide]](https://wiingy.com/_next/image/?url=https%3A%2F%2Fcdn.wiingy.com%2Fblog%2Fwp-content%2Fuploads%2F2023%2F04%2FRoboticsCoding-for-kids-56-1.png&w=3840&q=75)